How to Fix CLS Issue
CLS issues are a good thing. That's because most of your competition won't fix CLS issues and consequently will not rank as well as those who fix CLS issues. So let's dive into recognizing you have a CLS issue, honing in on the exact CLS issue, and ultimately showing you how to fix CLS issues.
Wondering how to fix CLS? Your visitors are too! Well, actually, they don't care how to fix CLS - they care that it doesn't happen.
I recently fixed a bad case of CLS and documented the process. Check out my live demo and explanation or continue reading ahead below.
This tutorial will cover:
- What CLS is
- The acceptable limits
- How to find what's causing CLS
- How to fix CLS
What is CLS
CLS, otherwise known as cumulative layout shift, is the measure of how much a web page shifts around. The page mostly commonly shifts when loading, but Google says it measures "during the entire lifespan of the page".
Why does this matter?
The higher the CLS, the worse the user experience.
It isn't very pleasant to go to a web page and start reading content for something else to load and shift the content. You then have to find where you were reading and hope the page doesn't shift again.
Another example is if you are trying to click on something and the target shifts due to the page loading additional items.
Your visitors care about "layout shifts," and consequently, so does Google. CLS is now a major ranking signal in Google's search algorithm.
Acceptable CLS Limits
A perfect CLS would result in a score of zero, meaning the page doesn't shift around when loading.
That's an unfair goal. Not only can it be challenging to achieve, but sometimes CLS is a by-product of performance enhancements. For example, there is a tactic to load system default fonts first then load custom fonts once the page is done loading. The font switch causes a slight CLS, but delivers content to the visitors faster.
Google defines the acceptable standards for CLS.

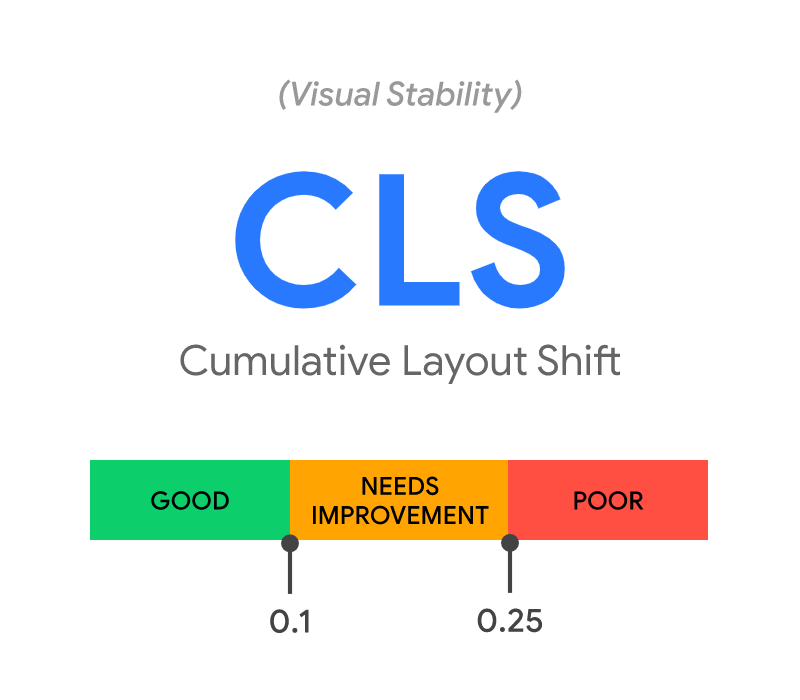
Google categorizes cumulative layout shifts in three tiers: good, needs improvement, and poor.
- Good is <= .1
- Needs improvement is > .1 and <= .25
- And everything greater than .25 you need to get your shit together
But how??
Let's look at the tools to identify CLS issues, then figure out what is causing the CLS, and ultimately offer solutions to fix CLS issues.
CLS Tools
Before we dive into finding the exact page elements that are shifting around, I want to shed light on the multiple tools available to see if you have CLS issues.
There are essentially two categories of tools: Field Data and Lab Data.
Field Data tools provide insights into how your web pages are performing in the real world. Data in these tools are only available for high-traffic websites. That's because these tools need a lot of data to calculate the average CLS.
Lab Data tools allow you to run an analysis on a page. These tools can be used on any web page (no traffic thresholds).
There is one primary Field Data tool called Chrome User Experience Report, which Google describes as "provides user experience metrics for how real-world Chrome users experience popular destinations on the web."
That field data is available in Google Search Console (GSC), Google APIs (which tools such as Ahrefs integrate into), PageSpeed Insights, and Web.dev.
Pro Tip: PageSpeed Insights and Google Search console are my go-to tools.
The two primary field data tools are PageSpeed Insights and Web.dev.
Both of these tools use the Lighthouse tool for testing performance. And while Web.dev seems to be the newer UI, the PageSpeed Insights tool is more capable. To my knowledge, Web.dev only measures mobile speeds while PageSpeed Insights runs both desktop and mobile.
So, in summary, PageSpeed is an excellent tool to run one-off tests and get insights into Field Data and Lab Data. Google Search Console is an excellent place to see how Google groups and categorizes your URLs based on Field Data. I recommend monitoring GSC and using PageSpeed Insights as your tool to test pages and validate fixes.
Okay, all valuable info, but enough of the warm-up. Let's now look at finding the CLS issues.
How to Find CLS Issue
1 - You need to use Chrome or Chromium as there is a built-in Lighthouse profiling tool
2 - Go to the webpage you want to analyze
3 - Right-click on the webpage and click "Inspect"
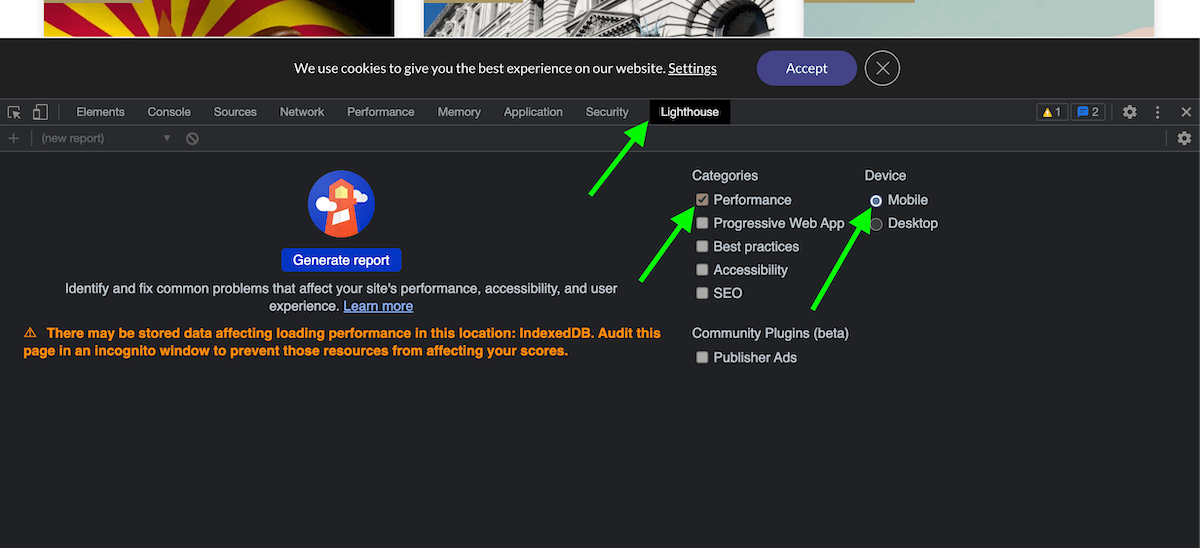
4 - Navigate to the "Lighthouse" tab on the top of the drawer that opened
5 - Check "Performance" and either "Mobile" or "Desktop" (whichever one you want to profile)

6 - Ensure the visible website is sufficient to profile. If the drawer is taking up too much space, click the three dots in the top right of the drawer and change "Dock side" to unlock in a separate window.
7 - Click "Generate report"
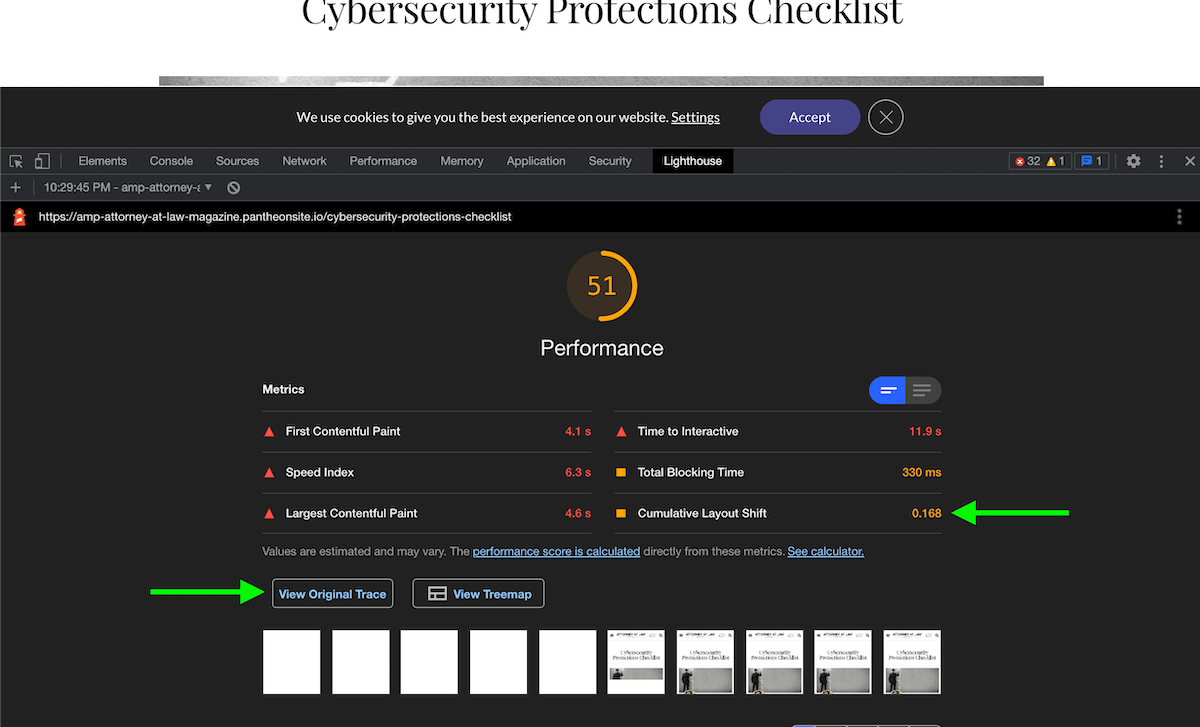
8 - Note the Cumulative Layout Shift score
9 - Click "View Original Trace"

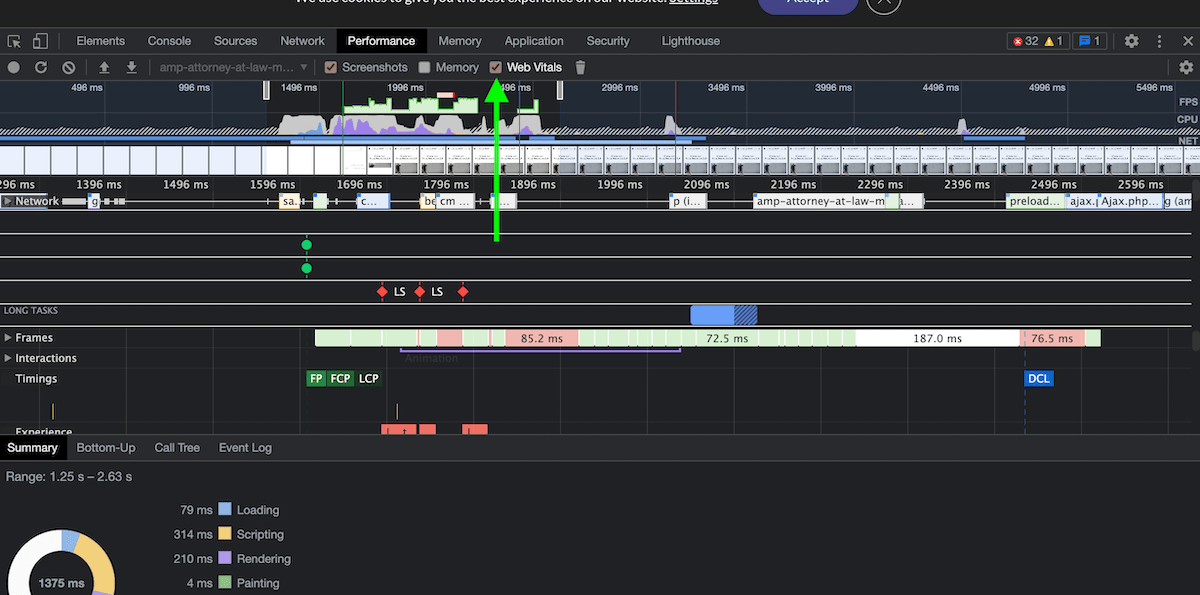
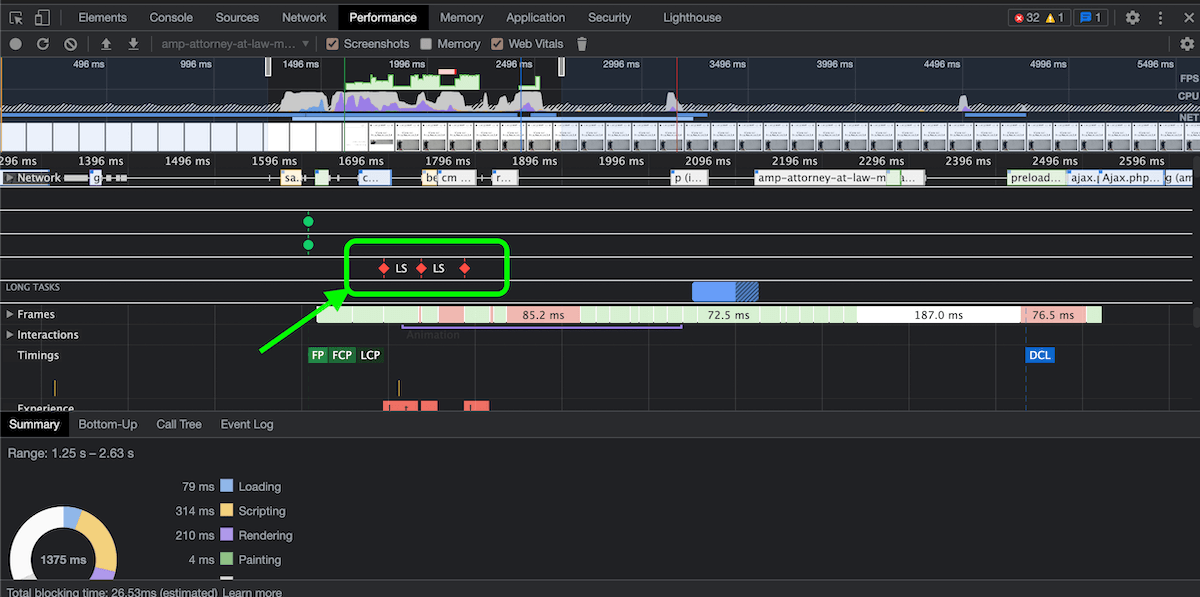
10 - Check the "Web Vitals" box to focus on these metrics

11 - Find each of the "LS" that appear on the timeline. LS stands for "Layout Shift" and is marked for each point in the page load where the layout shifted around.

12 - Hover over the top row and align the hover with the LS. The top row shows screenshots of the page load, and you'll see where the shifts are occurring.
13 - By scrubbing back and forth, you should be able to isolate the layout shifts. Make note of them.

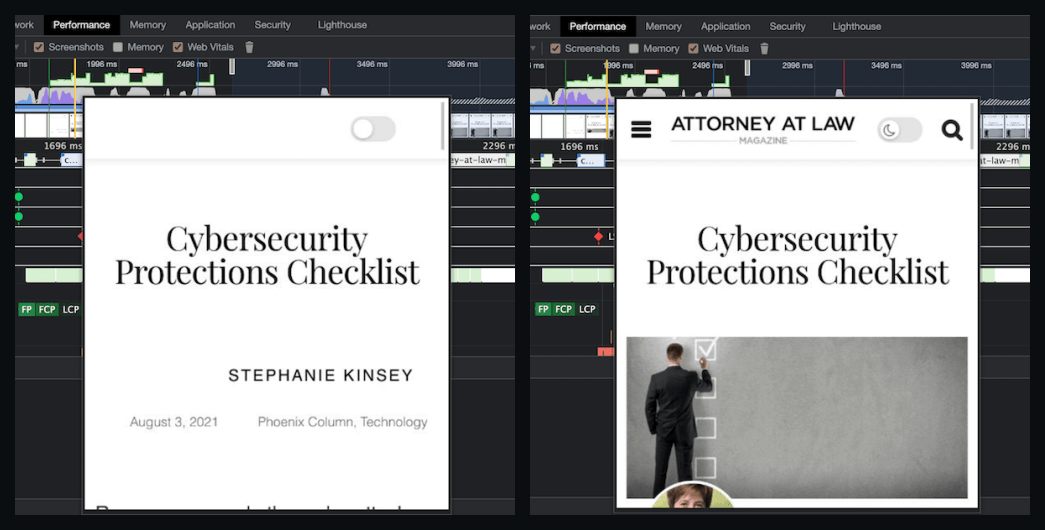
In my case, there was one main culprit, which was the image loading in. The body starts under the title but then the image loads in which pushed the body down below the image. Images loading in are the most common cause of CLS errors and issues.
Now let's fix the CLS issue(s).
How to Solve CLS Issue
We've determined which tools can warn us about CLS issues, the tool to find the exact CLS issue, and finally, let's discuss how to fix CLS issues.
The primary CLS issue comes from an image loading in and displacing the content. It's like a boat dropping into the water and pushing the water out.
To fix this CLS issue, we need to create a placeholder for where the image will load into. The placeholder will then get replaced by the image, and no displacement will occur.
The following solution to CLS issues will work for images, iframes, and other content that loads in and displaces surrounding content.
You need to set a fixed width and height on the element.
Take for example an image's html:
<img src="/shiny.jpg">You'll need to make it look like the following, but with your own dimensions.
<img src="/shiny.jpg" width="450" height="450">The image HTML loads in before the actual image which is the cause of most CLS issues.
By appending the width and height, you are setting the dimensions of the image HTML before the image loads in. Once the image loads in, it'll just take up the space reserved for it.
This method will resolve most CLS issues.