Webstudio Expression Editor Cheat Sheet
The unofficial Webstudio Expression Editor cheat sheet.
The Webstudio Expression Editor lets you output variables and evaluate JavaScript expressions.
I will share with you various expressions I rely on to create my website.
Concatenation (Glue Together Items)

What: Concatenation allows you to "join" two or more pieces of information.
How: Use "+" between each of the items.
Explanation: Plus is a glue between your various items/strings and variables.
Example:
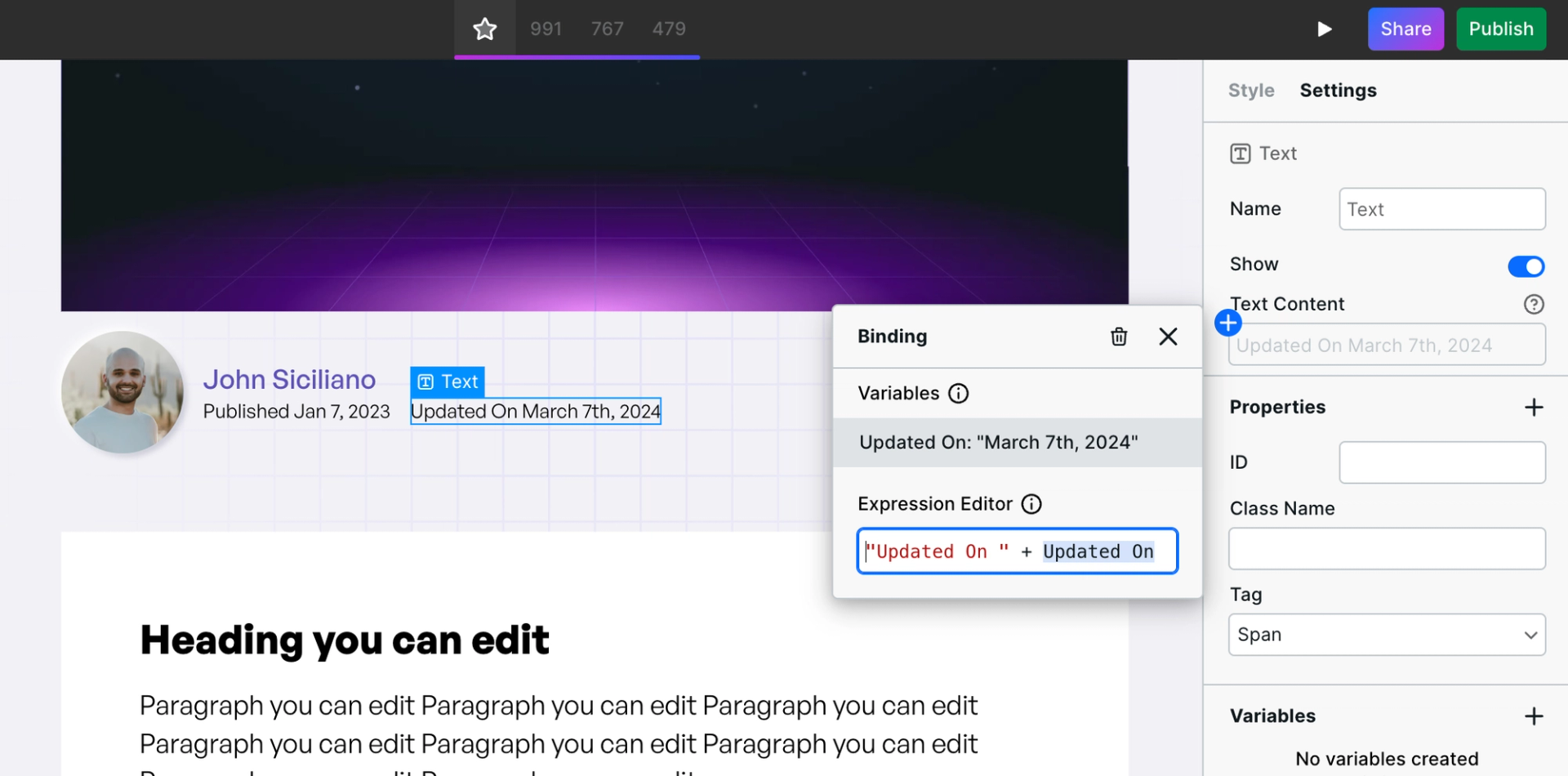
We want our blog to display the published date like this: "Published On 2/6/24" (where the date is a variable).
I'd enter the following in the expression editor: "Updated On " + Collection Item.updatedAt
Note two things:
- I put a space after "on"
- I wrapped my text in quotes (a must)
I like using concatenation if I'm gluing together just two pieces of information. While it can be used for more, the expression will start to look confusing. Let's look at template literals to solve that…
Template Literals (Add Variables In The Middle of Text)
What: Take a sentence, paragraph, object, or just a lot of text and scatter your variables throughout it.
How: Surround your entire expression with backticks and put ${} around your variables.
Explanation: The backticks say, "Hey, look out for the special syntax ${} and replace it with the variable's value".
Example:
Let's say I have JSON-LD schema with keys and values like this:
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"headline": "",
"image": [
""
],
"datePublished": "",
"dateModified": "",
"author": [{
"@type": "Person",
"name": "John Siciliano",
"url": "https://www.linkedin.com/in/johnsicili/"
}]
}In the empty quotes, I want to insert my variables. With concatenation, it would be a pain and hard to read.
With template literals, it would look like this:
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"headline": "${Item.title}",
"image": [
"${Item.image.url}"
],
"datePublished": "${Item.publishedAt}",
"dateModified": "${Item.modifiedAt}",
"author": [{
"@type": "Person",
"name": "John Siciliano",
"url": "https://www.linkedin.com/in/johnsicili/"
}]
}Conditional Display (Show/Hide)

What: Show a component when a collection value exists, otherwise hide it.
How:
- Bind one of the following methods below to the "Show" toggle
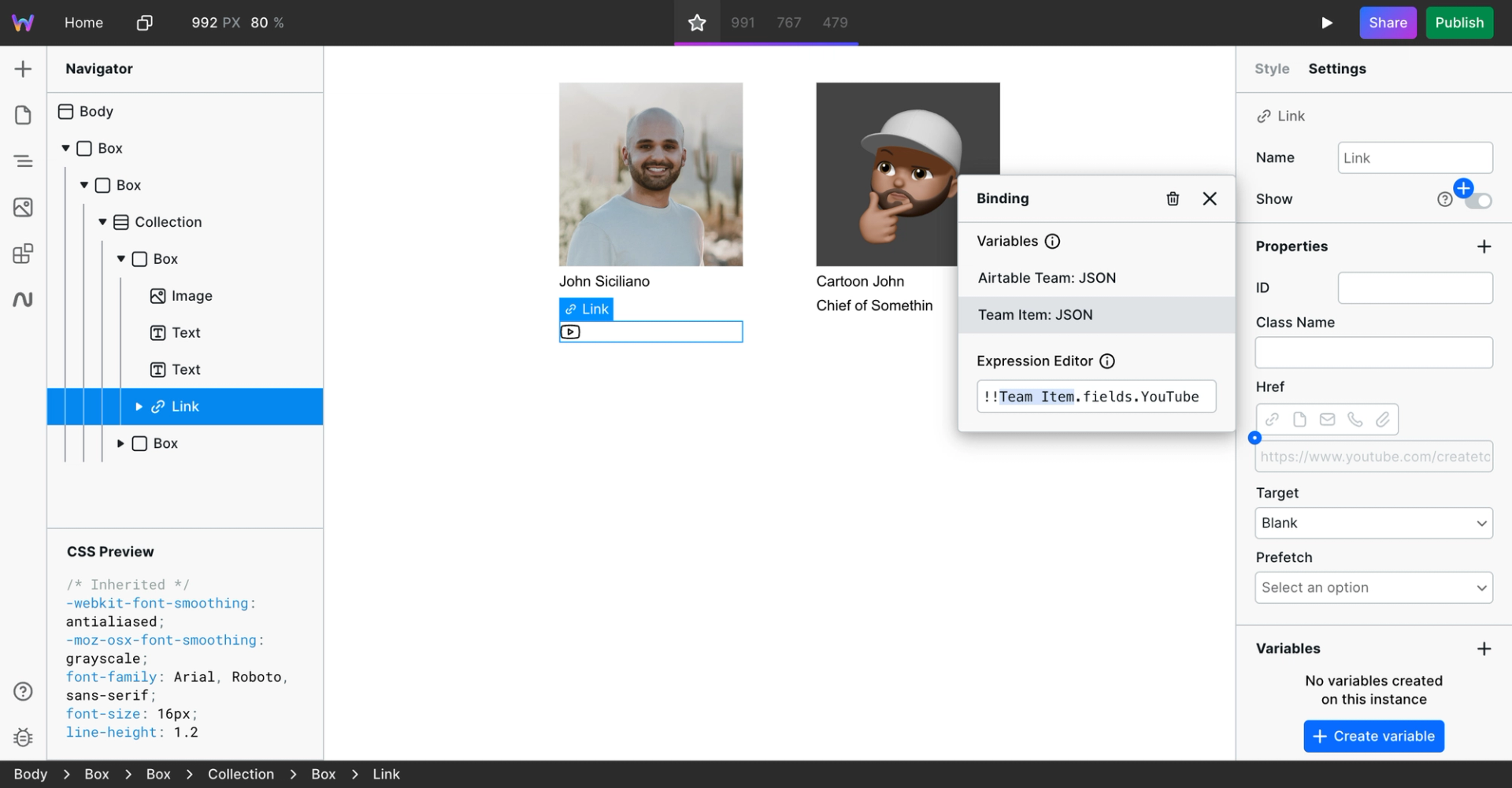
- Method 1: Add two exclamations in front of the variable like this:
!!Item.fields.YouTube - Method 2: Use logical operator to return true or false like this:
Item.field.YouTube && true || false - Method 3: Check if the value is not null like this
Item.field.YouTube != null
Explanation:
We use the "Show" toggle as it will completely remove it from the DOM instead of hiding it visually.
The show toggle expects the expression to output true or false. So unfortunately, just adding the field alone outputs the actual field value, not true or false.
Each of the methods has identical outcomes and is a matter of preference.
- Method 1: One exclamation means "not". So, in English, it reads, "If the YouTube field exists, make this false". Therefore, two "nots" (!!) reads, "If the YouTube field exists, then make this statement true".
- Method 2: Take a value and if it exists, return true, otherwise return false.
- Method 3: Return true if the value is not null (meaning the Show field will be checked) otherwise make it off
Method 2 can also be used to conditionally display output…
Conditional Output (Set a Default or Fallback Value)

What: Display a fallback value if the initial value doesn't exist.
How: Use logical operator to two different values: Item.field.updatedAt || Item.field.createdAt
Explanation: If the first value exists, show it, otherwise show the second value (note the second value can be another variable or default text like "I'm the default")
Example:
Some CMSs don't support manually updating dates like when the record was updated. However, when migrating a blog, keeping these values intact is vital. So I often get around this by creating a custom updated at field that I use for imported records and then the default updated at record for new records.
In my content, I need to display the default value if it exists, otherwise, use my custom date field.
Like this:
Item.field.updatedAt || Item.field.createdAt
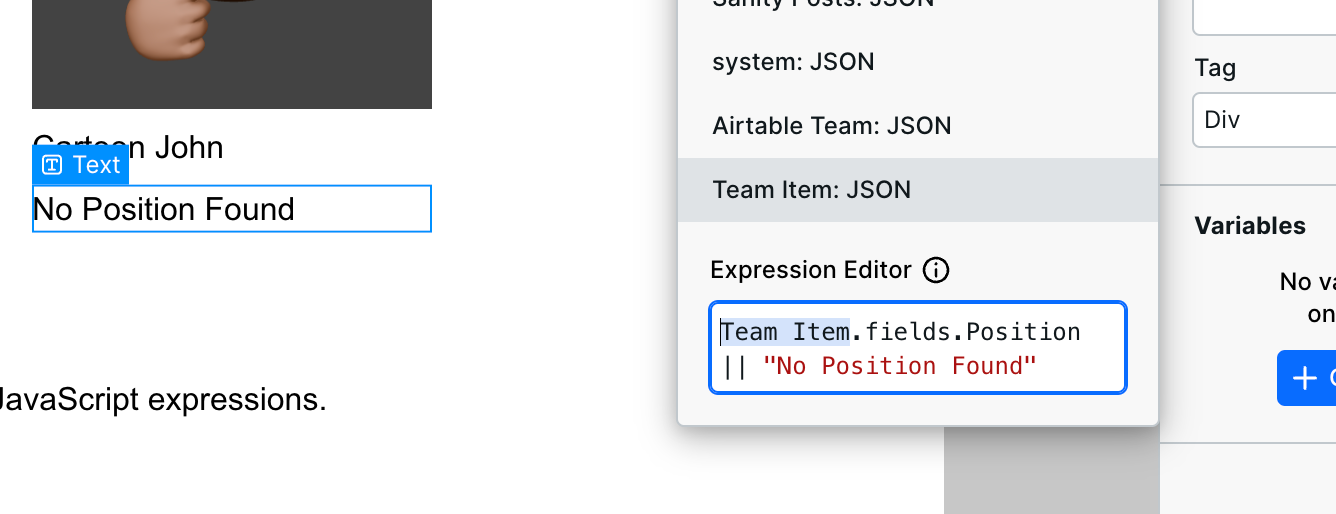
Or if I want to use a custom value instead of a variable:
Item.field.updatedAt || "No Date Found"
Ternary Operator
What: Test a value against a condition and display something if it passes and something else if it fails.
How: system.params.slug == item.slug ? false : true
Example: On a blog post that shows related posts at the end, we want to hide the current post. This expression tests if the current page's slug is equal to the current collection item's data slug. If they match, then output false meaning hide the collection item.