CMS for Enterprise: My 4 Top Platforms With Pros and Cons
I'll help you choose the best enterprise CMS by covering the strengths, weaknesses, and gotchas of my four favorite headless CMSs.
As Kurt Cobain said, "the choice is yours".
However, choosing an enterprise CMS is no easy choice.
It will have monumental impacts on your business.
Choose the right CMS and you will:
- Comply with local and international regulations
- Structure your content in the most desirable way
- Improve collaboration among teams
- Enhance website security and data protection
- Streamline workflows and increase productivity
- Scale your website to meet growing demands
- Integrate seamlessly with other business systems and tools
- Adapt and evolve with changing business needs and technologies
In this article, I'm going to help you choose an enterprise CMS that fits YOU.
I can't say one CMS is the be-all-end-all platform because they each have their own strengths and weaknesses.
So I'll share with you what those are to help you determine which CMS for enterprise aligns with your needs.
Let's dive into a list of enterprise CMS platforms and discuss their pros and cons.
Strong Headless Enterprise CMS Platforms
Headless CMSs offer a modern approach to content management, decoupling the frontend presentation layer from the back-end content repository. This separation allows for greater flexibility, scalability, and agility in delivering content across various digital channels.
These are ideal for businesses seeking to:
- Future-proof their content strategy
- Empower teams to innovate rapidly
- Integrate seamlessly with other systems
- Deliver personalized experiences to users
They are not ideal if you don't want to build a separate frontend. However, a separate frontend enables much flexibility such as using the content in multiple channels and multiple brands.
Sanity
Sanity is a highly configurable enterprise CMS that has a tagline I'm in love with, "Make content your competitive advantage".
Reasons Enterprises Will Love Sanity
- The CMS is split up into three layers: the storage of content (named Content Lake), the API layer, and the content editor (named Sanity Studio). The distinction between the editor and the storage allows for significant customization and workflows. Sanity Studio is an open-source platform enabling significant customization, extendability, and contributions from the community.
- There is plenty of information and documentation online either provided by Sanity, third-party contributors such as Sanity Answers (their help forum), and other websites like agencies and StackOverflow.
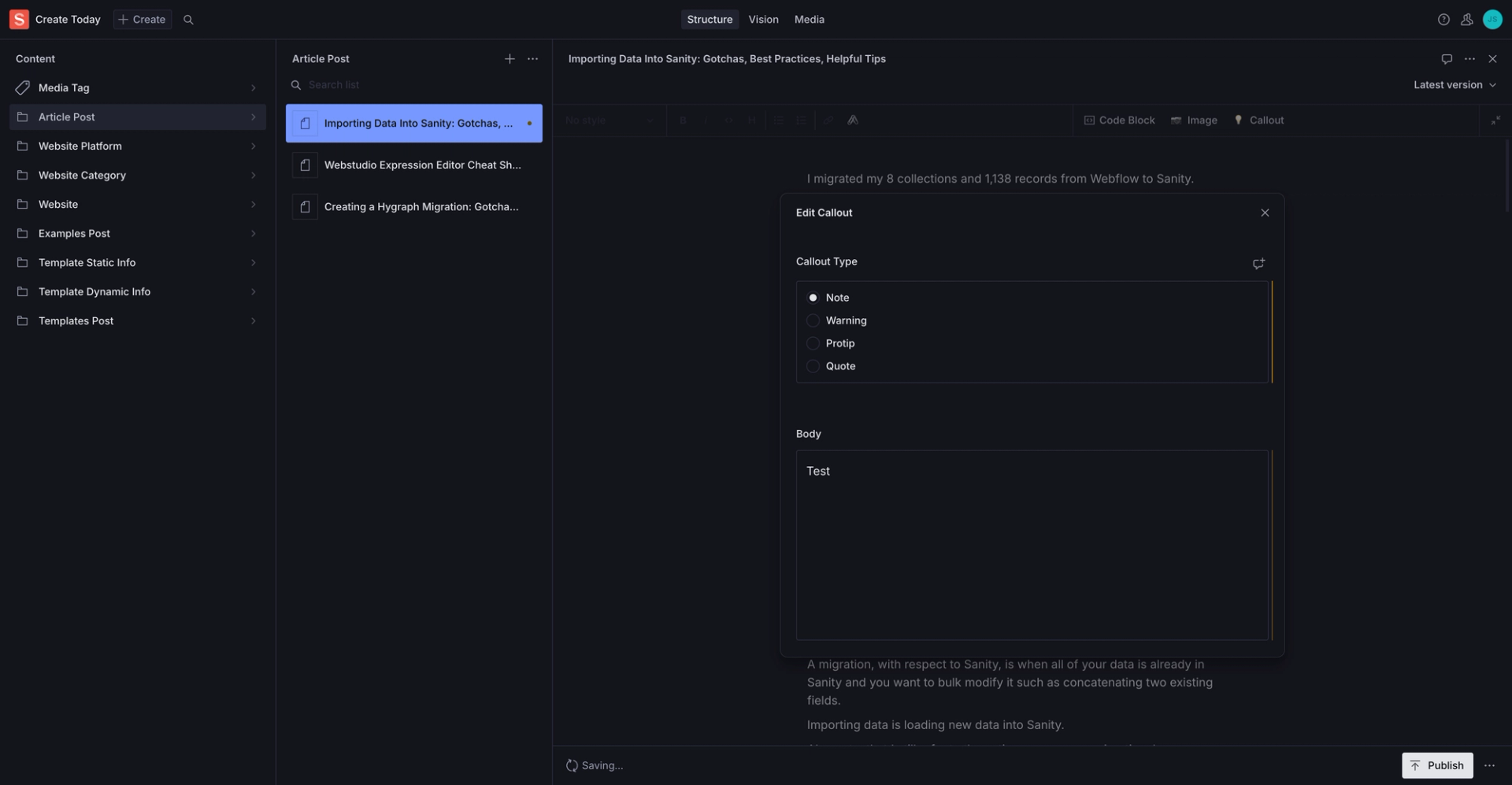
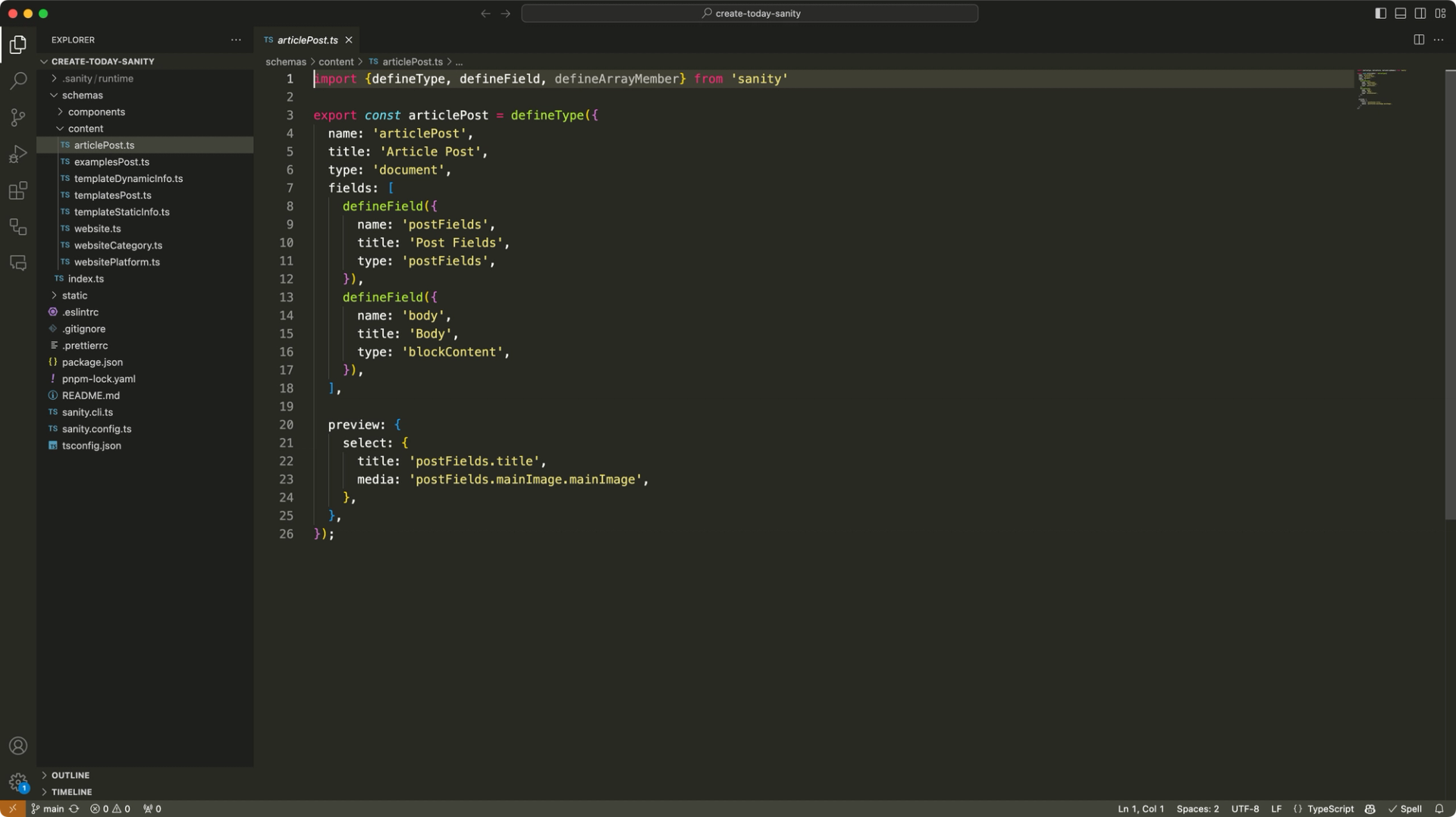
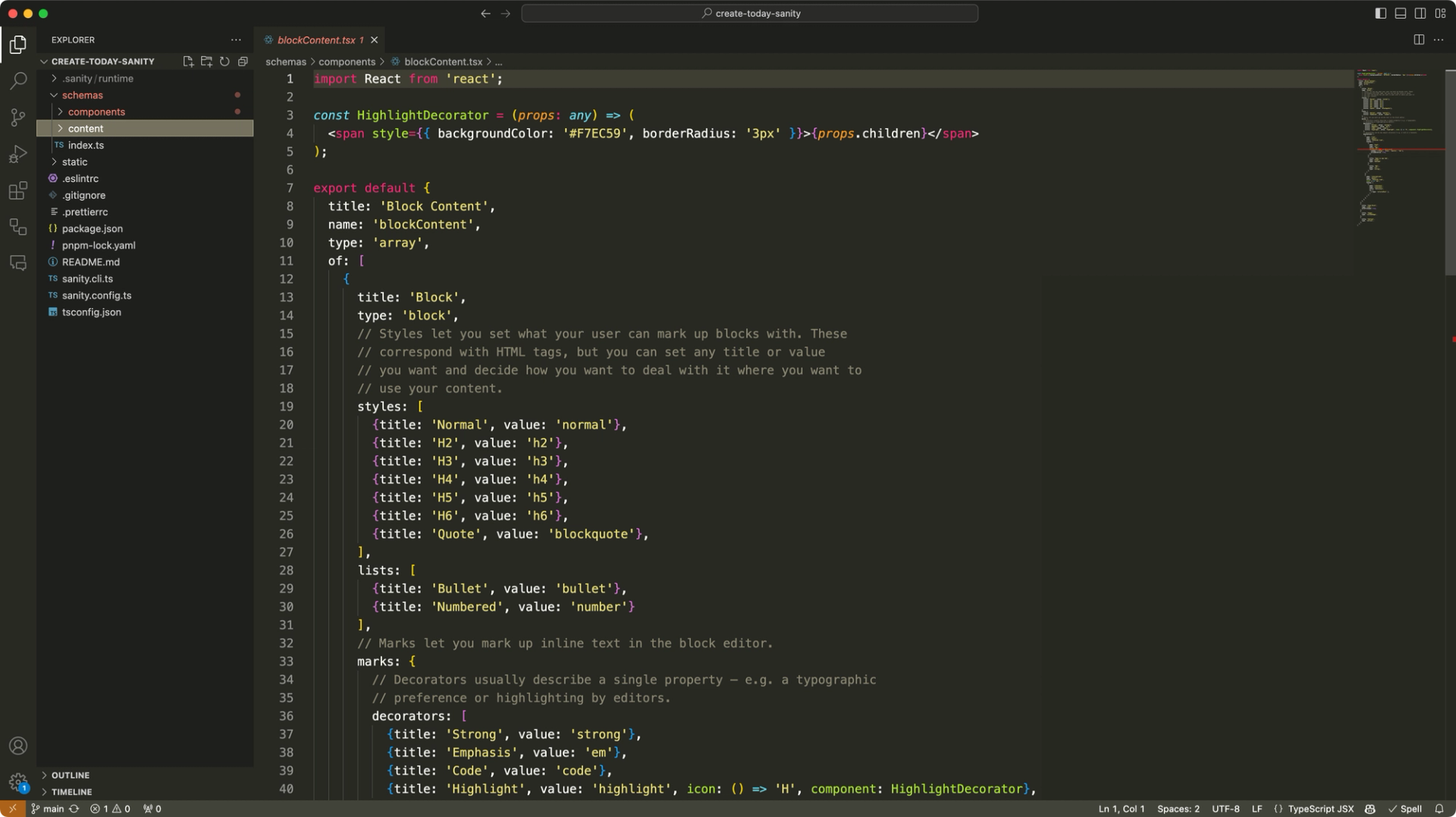
- Sanity rich text (called Portable Text) is amazingly configurable. You can add your own components enabling incredible digital experiences. Once the developer adds the component, editors are able to click a button, fill out the fields, and display unique sections in blog posts like callouts.
- They offer integrations to e-commerce platforms like Shopify and Bigcommerce.
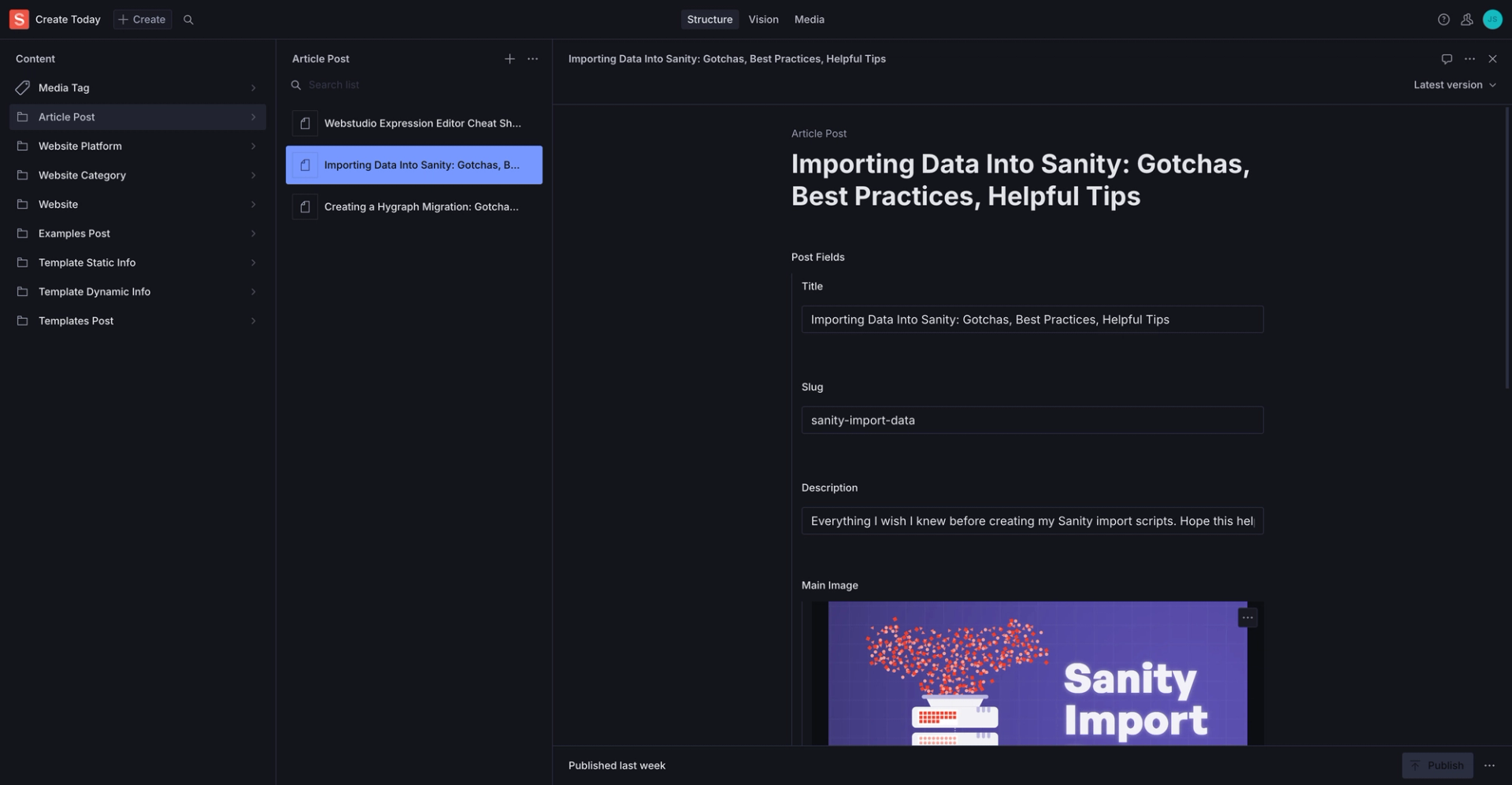
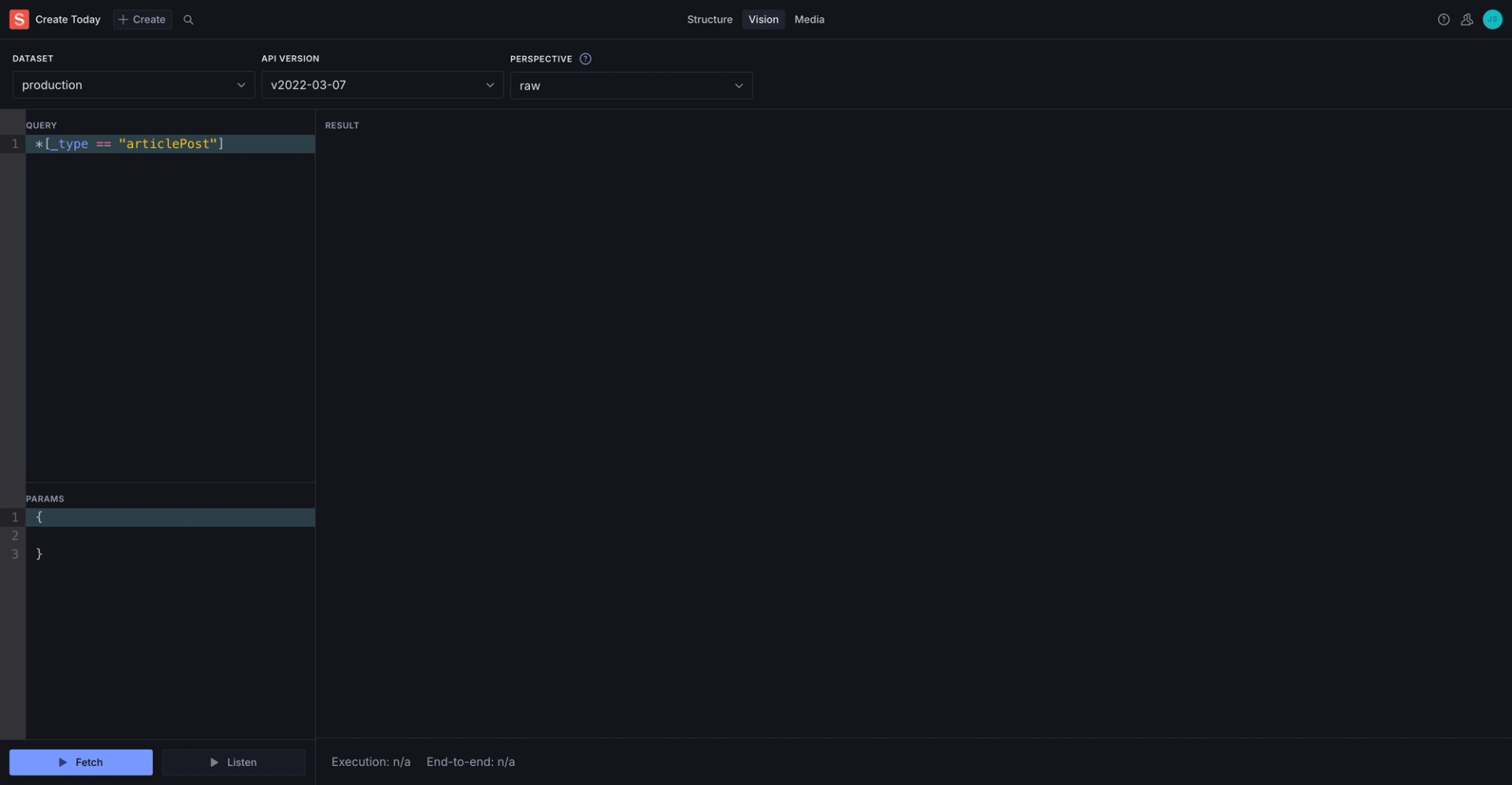
- Content is retrieved using GraphQL or the preferred way, GROQ (here's the cheat sheet).
- Collaborate with your team in real-time including structuring, editing, and publishing content. The best enterprise CMS on this list for handling multiple users at once.
- Packages to serialize Portable Text to many different types such as HTML, markdown, React, Vue, and more.
- Support setting the system default dates upon import. This enables you to maintain your dates from the incoming CMS and is only allowed on import ensuring that the dates after import are updated systematically.
- Compliant, secure, and reliable (SOC2 Type 2, GDPR, CCPA, 24/7/365 monitoring, +99.9% uptime)
Sanity Comes With Its Drawbacks
- The flexibility of the platform comes at a cost; it requires developers to, at a minimum, set up the data models and Sanity Studio. Once Sanity Studio is run locally to help developers see their changes before going live. Then, they deploy the Studio so editors can get to work creating and managing content.
- Expanding references in Portable Text queries must be done one by one. So if you have Portable Text with many references or references within references, it may be a nuance to write and maintain the queries.
- Content migrations can be tricky – hire me to migrate your current CMS to Sanity in a fraction of the time it would take you.
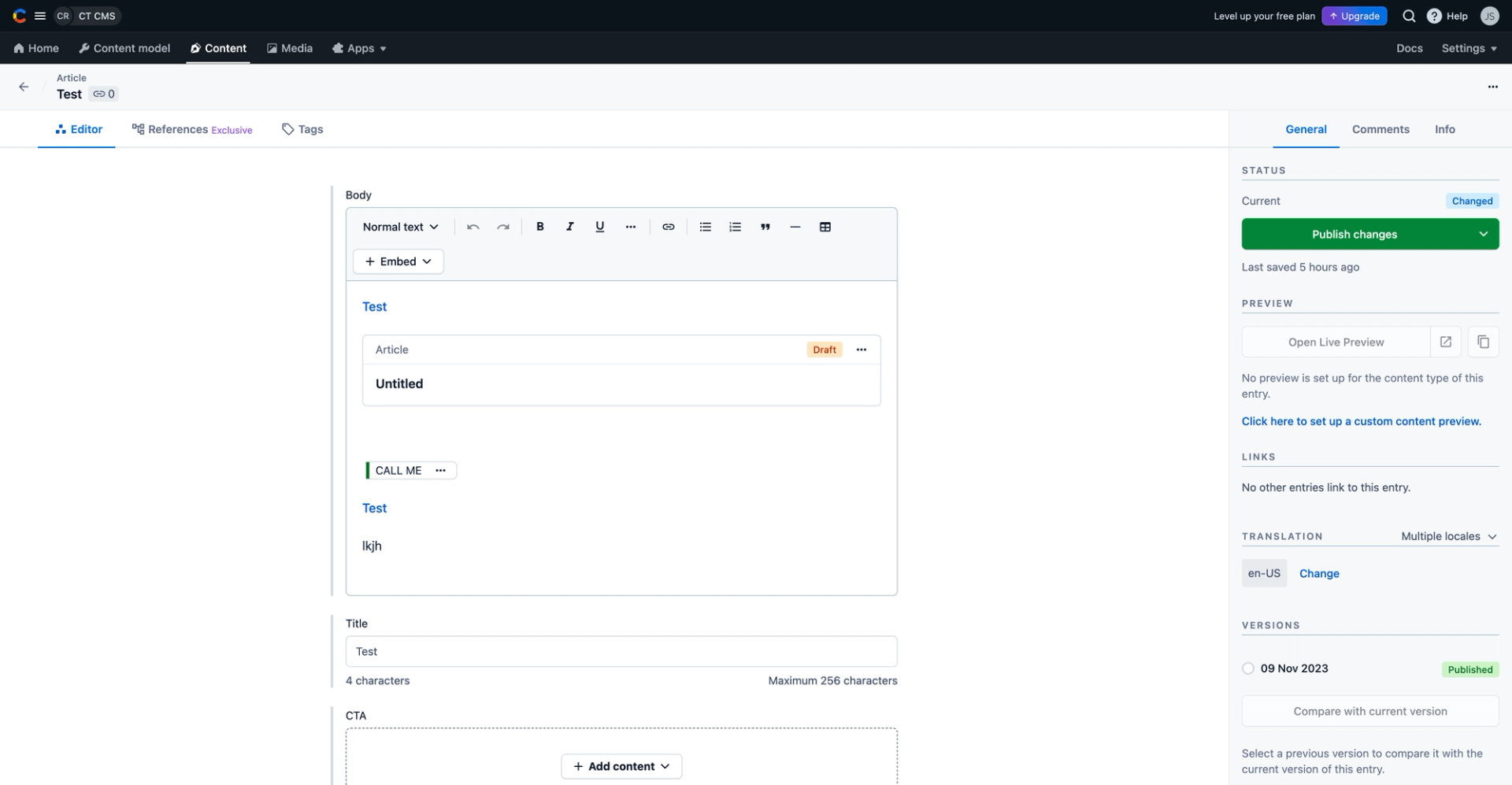
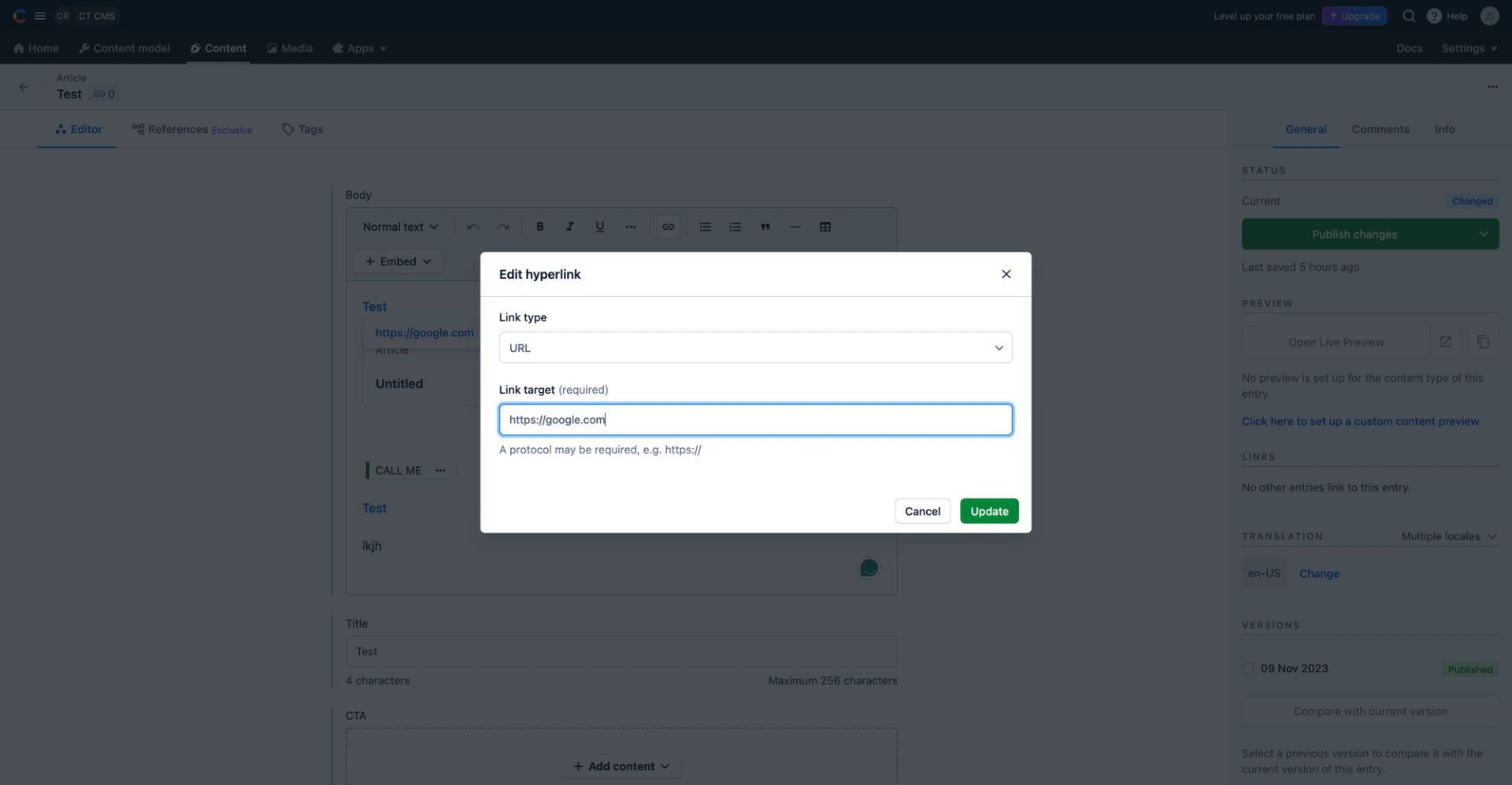
Product Gallery






All in all, Sanity is an excellent enterprise CMS given its agility, however, it requires a developer to maintain.
Hygraph
Hygraph is a platform that features an API-first and GraphQL-native approach.
Here's What I Like About Hygraph For Enterprises
- It's a no-code CMS letting you model your data and edit your content all from a UI
- You can optionally extend the platform using code with the App Framework
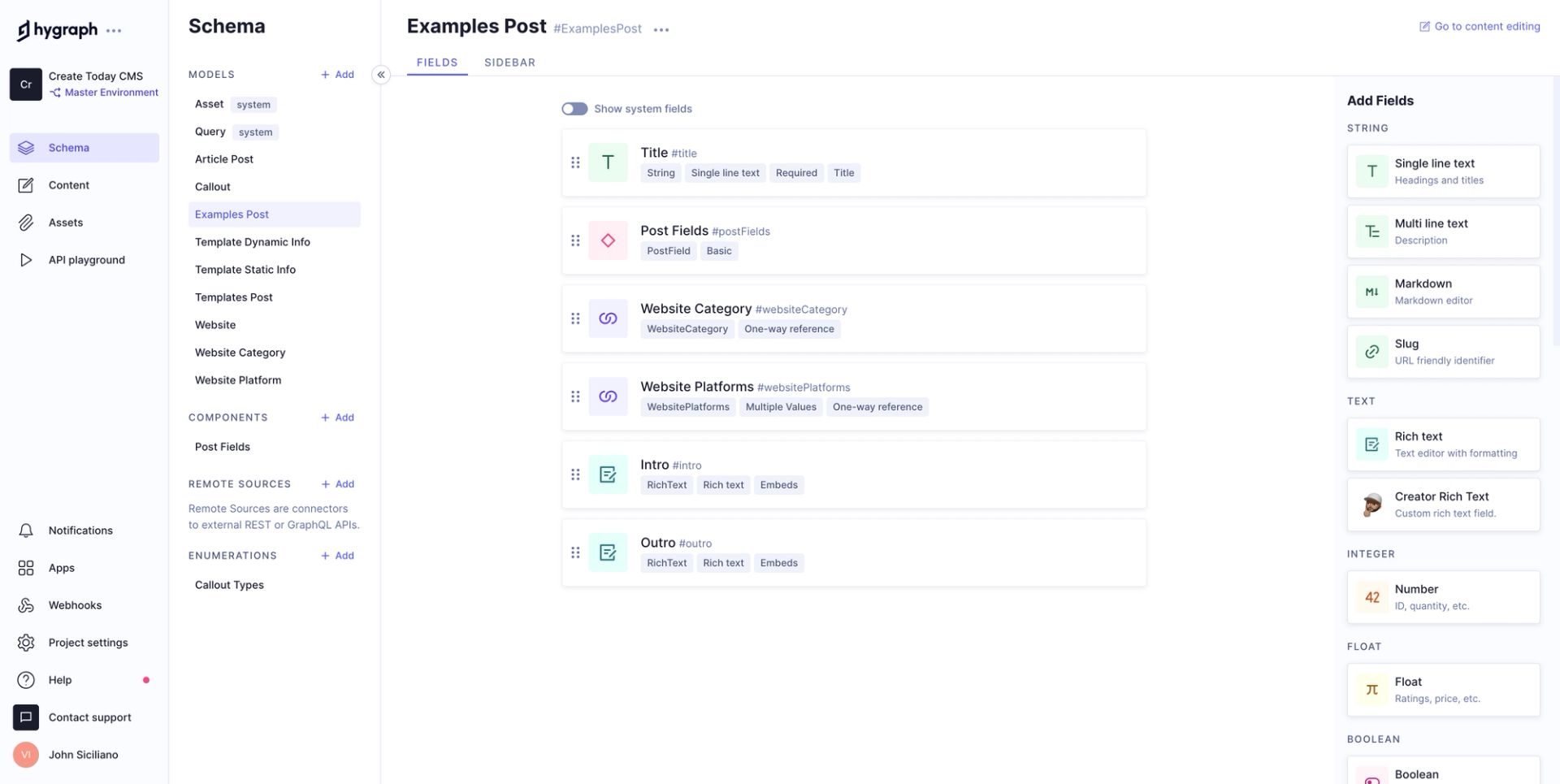
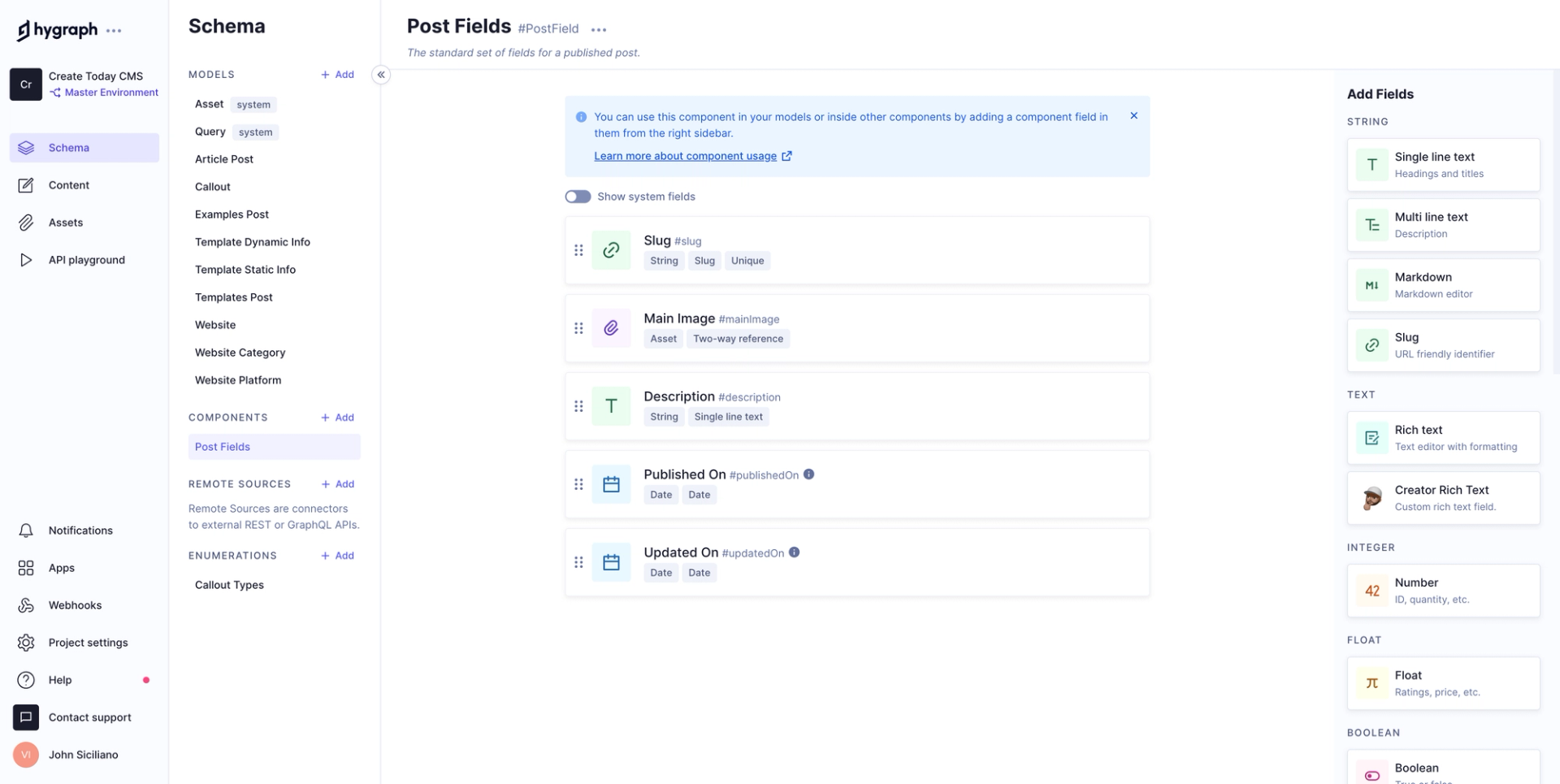
- Has a lot of built-in field types including rich text, markdown, references, components, modular components, and remote sources (GraphQL and REST API)
- Components let you define a fieldset that can be reused throughout your various models
- Remote sources let you retrieve data outside of Hygraph and serve it as if it were a part of your model (how cool!)
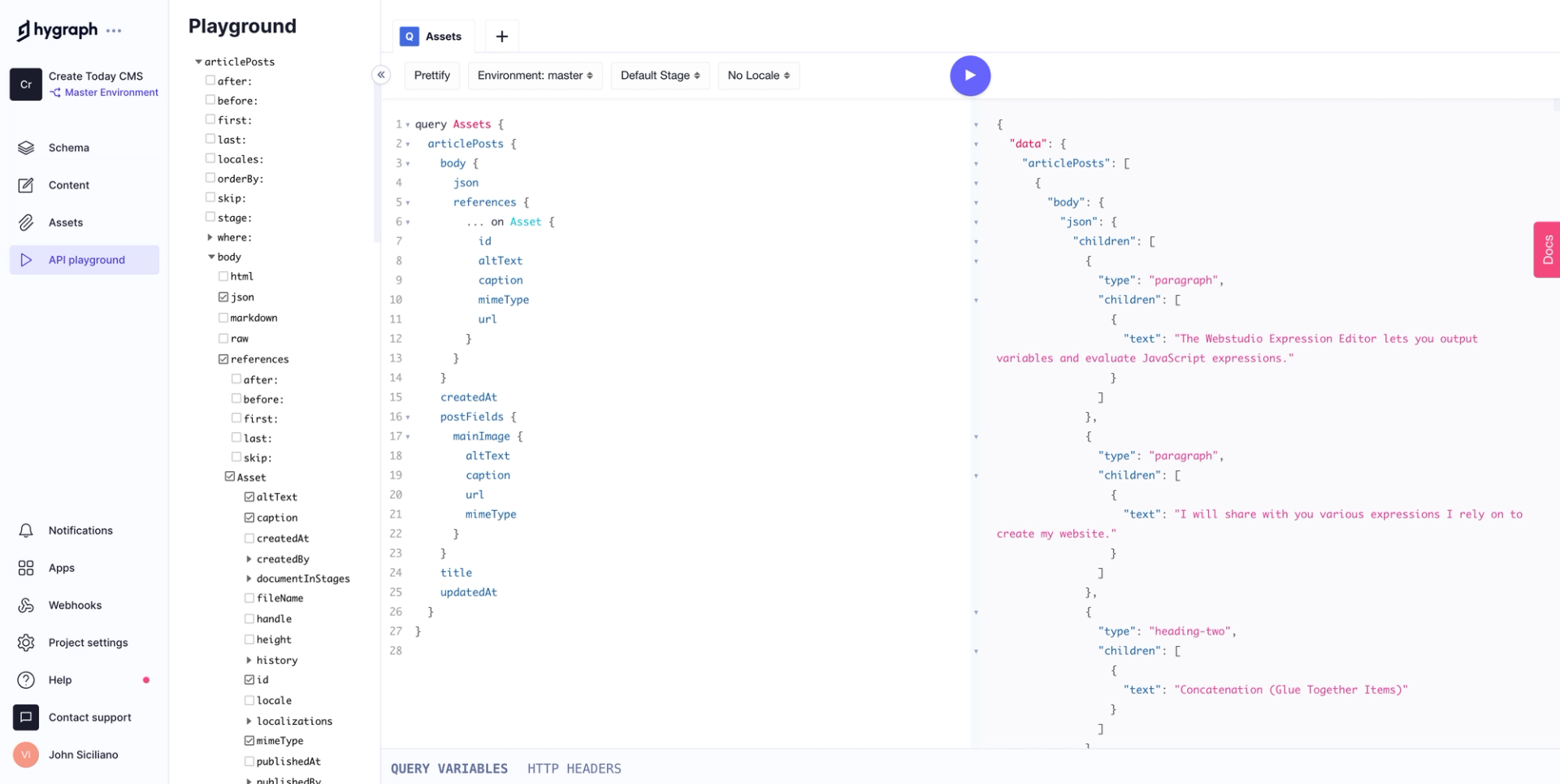
- The API Playground lets you click your GraphQL queries together!
- The API is pretty flexible including retrieving, updating, and creating content
- Rich text field supports embedding references
- Compliant and secure (select the region where your data is stored (GDPR), and data centers are ISO 27001 and SOC2 Type 2 certified)
- Has simple and granular user permissions
- The API can deliver rich text in JSON, HTML, markdown, raw, and text
- They offer various rendering packages for rich text (for example React)
- Custom support SLA including 24/7 support, a dedicated account manager, and solution architect
Downsides Of Hygraph
- The documentation from Hygraph is just about all the info online for developers. I often find myself Googling stuff hoping to find a problem-solution post or forum but come up empty.
- The rich text editor can be a bit restrictive. For most use cases, this won't be an issue. I was trying to create blog posts and add some extra flare to them. The first thing I wanted to do was add an ID to my headers to enable a "jump link" so something like a table of contents can be achieved. Sadly, only classes can be added. Secondly, I wanted to add special sections like callouts, something that looks like a blockquote, but has a title like "Heads Up!". This would be achievable if rich text supported components. I'm sure one day they will. It does support references, but that would really make for an annoying workflow.
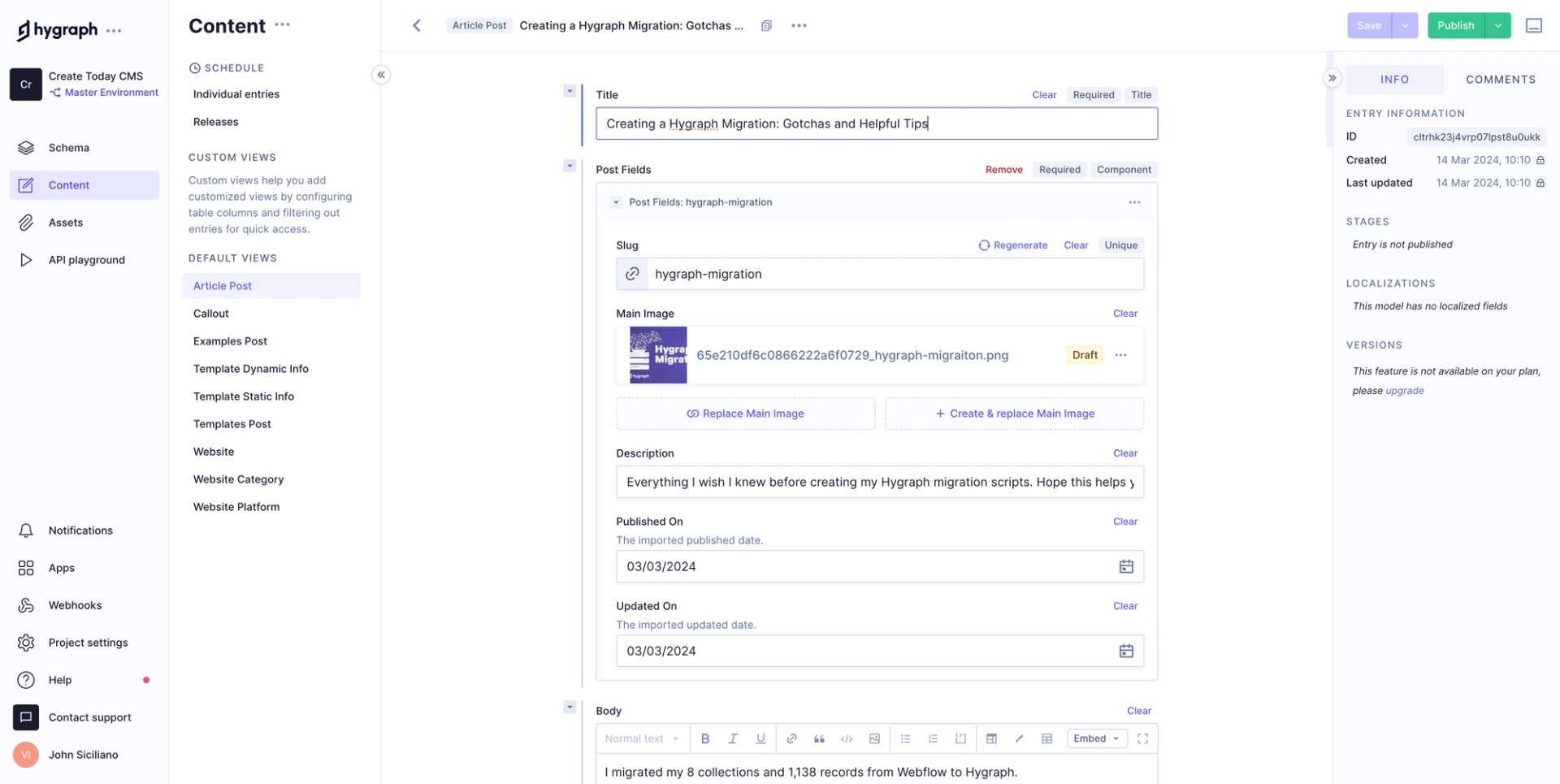
- The content table preview is not compatible with components. So when I created a post field component that contained the title and image, the overview grid didn't display those making searching and looking at content difficult. Therefore, components should not be used data you need to see in the grid or sort by in the API.
- The system date fields don't allow setting a custom date on import. When migrating data from your old CMS, the dates on which content was published and updated cannot be mapped to the default dates of the Hygraph system. Rather you have to create custom date fields.
- Content migrations can be tricky – hire me to migrate your current CMS to Hygraph in a fraction of the time it would take you.
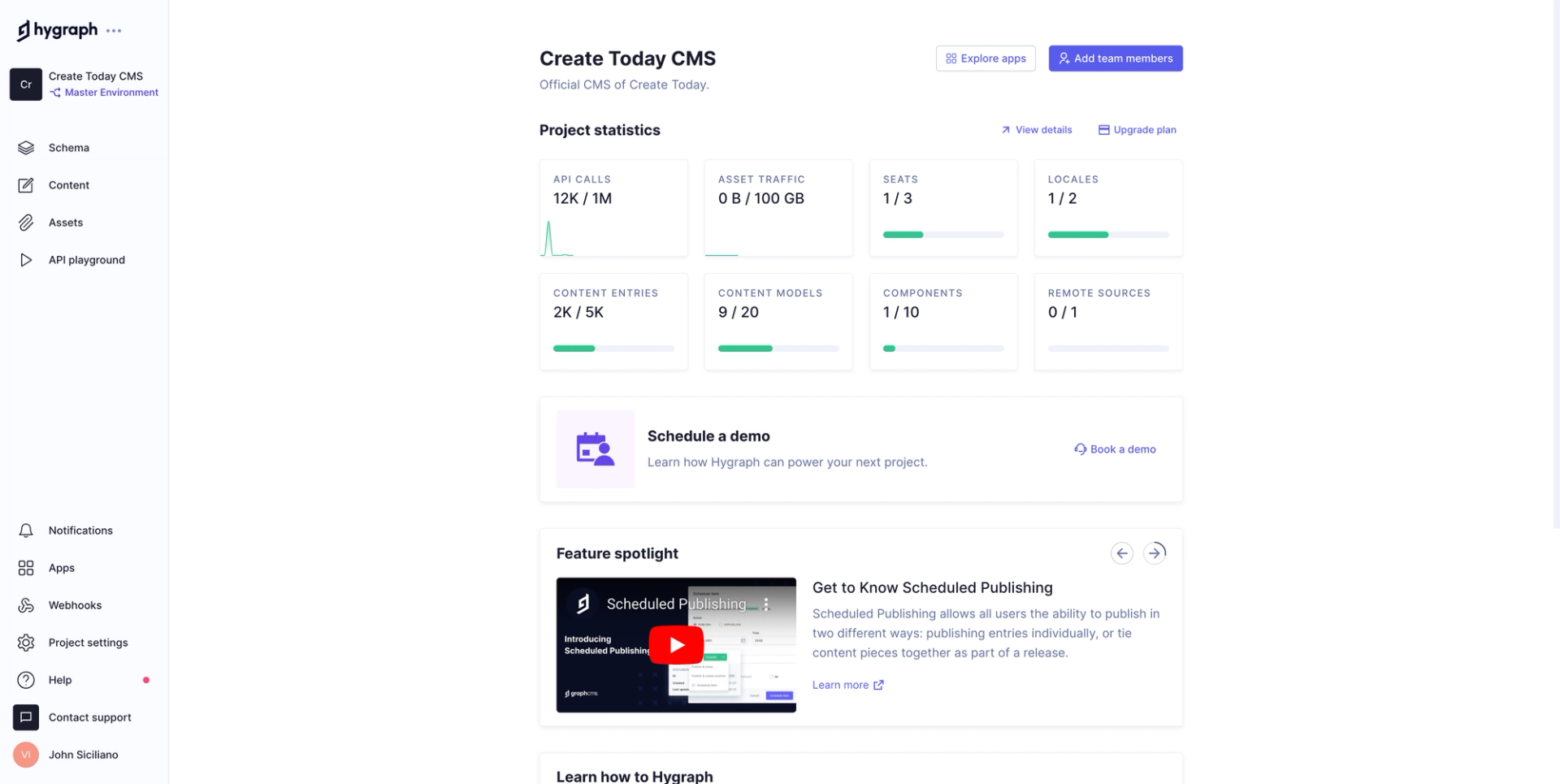
Product Gallery





All in all, Hygraph is an excellent platform that enables enterprises to streamline their content management system to create modern digital experiences.
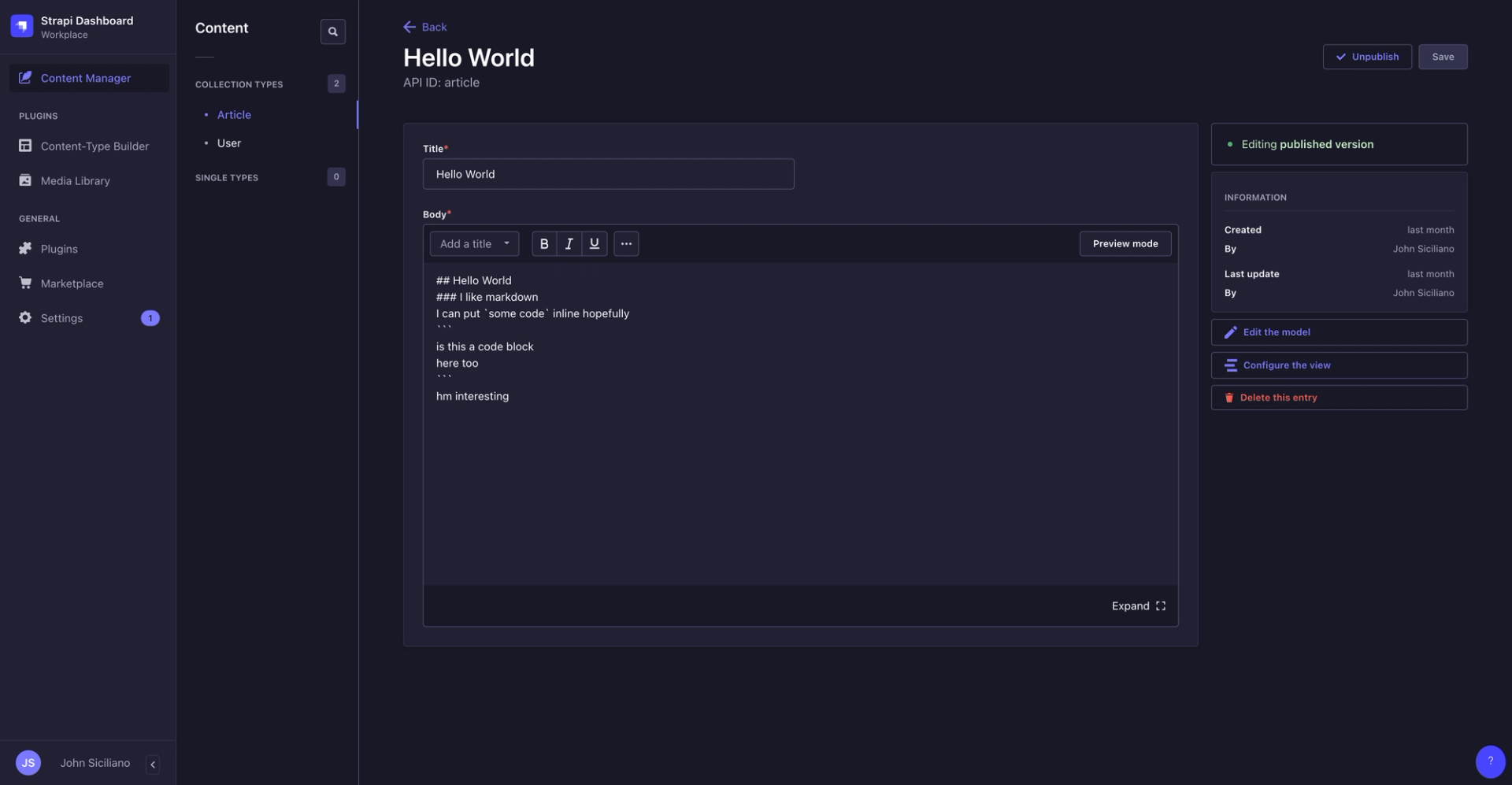
Strapi
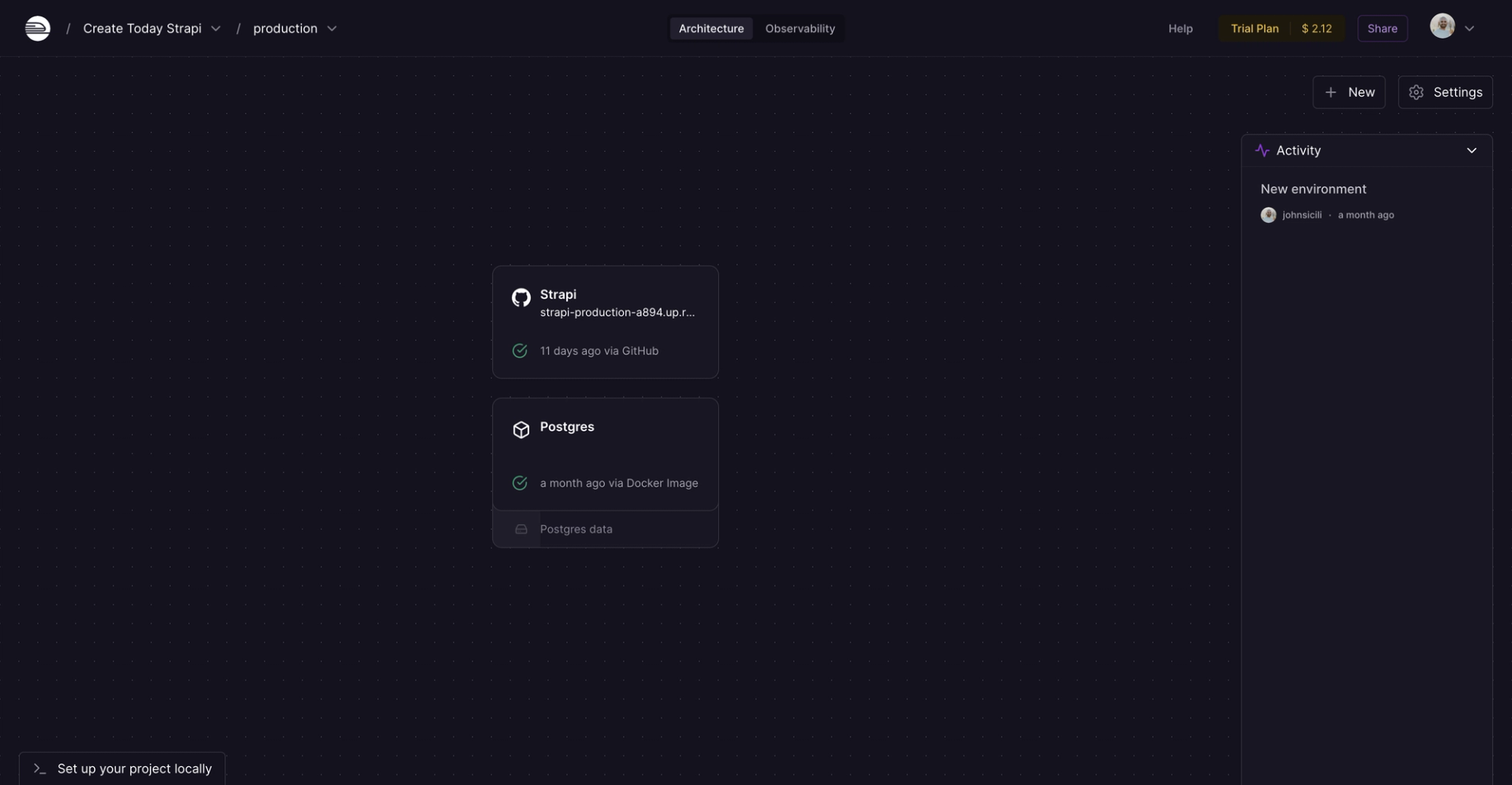
Strapi is the leading open-source headless CMS that is a sound choice for many enterprise companies.
The Strapi Pros
- Open source which enables businesses to host it on-premises
- Highly customizable and extensible allowing it to meet your organization's content operations
- Marketplace with plug-and-play apps and the ability to create custom integrations
- Offers a developer-friendly interface and comprehensive documentation, simplifying content-rich application development and maintenance for development teams
The Strapi Cons
- Requires developers to set up and maintain, even with the cloud version
- Hosting on-prem requires setting up and maintaining infrastructure
- UI can be cumbersome and clunky, requiring too many clicks to perform tasks
- Upgrading to major version can be a daunting task
- Doesn't automatically clean up tables created during development leaving a cluttered DB
- Can be difficult to use and figure out as it has a steep learning curve
Product Gallery




All in all, Strapi is an attractive option due to its open-source nature, however it can be difficult to work with.
Contentful
Contenful is a popular headless enterprise CMS, used by many large organizations. However, I added this last to the list of headless CMSs as I don't see the draw to the platform.
What Contentful Is Doing Well
- Given its popularity, I often see that other software solutions integrate with Contentful. Far more than the other CMS platforms on this list.
- Simple UI enabling non-technical users to configure, and create/publish content.
- Large marketplace offering apps across a variety of categories from digital asset management
Where Contentful Falls Short
- Lacks flexibility and customization
- Rich text is too simple for my liking lacking the ability to do things like add a "rel" to links.
- The fixed GraphQL request size of 8 KB poses a challenge for enterprise-scale applications, potentially leading to performance issues due to restrictive rate limits.
- No component feature letting you reuse common sets of fields across your content types
- Security features could be better such as adding an audit log
- They plastered "AI" as their main selling point (an instant turn-off for me these days – likely not important to you though). "AI-enhanced experiences built to captivate every audience"... "Okay executive, I'll add this buzzword to the most important part of our website".
Product Gallery




I'm not alone here. According to G2, Hygraph, Sanity, and Strapi outperform Contentful across the board.
Coupled/Traditional CMS Platforms (May Not Be Ideal)
Some of these used to be the top CMS solutions. However, as technology has evolved, the proper enterprise CMS solution is more times than not headless.
Coupling responsibilities may seem attractive as your entire site or digital content is managed under one roof, however, the flexibility and "future-proofing" that separating concerns provides makes headless the choice for enterprise organizations.
Some of these can lead to:
- Compliance issues and legal liabilities
- Poorly structured content leading to disorganization and inefficiency
- Fragmented content management efforts, hindering collaboration
- Vulnerabilities in website security, risking data breaches and cyber attacks
- Bottlenecks in workflows, reducing productivity
- Inability to handle traffic spikes, leading to downtime and lost revenue
- Integration challenges with other business systems, causing data silos and inefficiencies
- Difficulty adapting to business changes and technological advancements
HubSpot
I'm surprised and confused to see HubsSpot CMS Hub show up so often for searches related to finding an enterprise CMS platform.
HubSpot's strength is its CRM, not its CMS.
It's an excellent platform to organize your customer data in relation to sales and trigger custom workflows based on their behavior. But I stay away from both HubSpot CMS and building web pages on it.
There are three areas to the HubSpot CMS:
- The built-in blog: It's not very customizable and is far from a full-blown CMS platform. While you can build great websites on HubSpot, it's only made possible by custom code.
- CRM Records: This is where you manage customer data like their contact info and where they are at in the sales cycle. You can add custom fields to it, but it can't be used for anything besides customer data.
- HubDB: A spreadsheet like CMS letting you customize fields and use those records when building and managing websites. However, it comes with many technical limitations.
All in all, HubSpot is an excellent CRM, but is far from an enterprise content management solution.
Drupal
I've spent 10+ years building on Drupal. It's an outstanding content management system, but I put it low on this.
First I'll touch on its strengths:
- Open source
- Highly extendable and flexible in every way including modeling data and querying data
- Very granular permissions layer and access management controls
- Easy for non-technical users to manage content
- Can be used as a headless CMS with additional modules and therefore power multiple channels from mobile apps to marketing automation
- Excellent security practices and therefore used by many large organizations, governments, and universities
But it comes with drawbacks:
- The learning curve is very steep. Even if you don't use custom code, the platform is very abstract which makes it difficult to get going and requires someone with Drupal experience.
- Relies on programming languages your company likely doesn't use such as PHP and Twig (for templating)
- Challenging to run ecommerce stores and in my opinion, you're better off relying on a dedicated ecommerce solution
WordPress
WordPress runs on a legacy codebase filled with terrible practices. Its only real strength is that it's popular, which has enabled virtually infinite plugins and online resources.
Out of the box, its only CMS abilities are blog posts and web pages.
Extending the CMS requires third-party plugins and even with those, the underlying system isn't optimized to store and serve custom content types.
Stay away from WordPress for most CMS and content creation needs, especially those of an enterprise.
"What, Where, Who" to Find The Best Enterprise CMS For You
Ask yourself these three questions to better understand which of these content management systems is best for you:
- What features are important to you? Look at your rich text needs, if it'll easily integrate in your tech stack, what ongoing support looks like, how it handles your content approval workflow, business processes, and more.
- Where is the data coming from and going to? It's important to look at the API capabilities and if you need remote sources like one of the key features in Hygraph.
- Who is managing content and building/maintaining the software solution? The best enterprise CMS may require a developer(s) to maintain it. Or circling back to features, some enterprise teams require real-time collaboration. Do you?
Two More Tips I'll Leave You With
- Most content management systems have a free tier. Sign up for several platforms you are considering and play with them. I recommend building out a schema, adding content, and querying the content at a minimum.
- Get customized feedback from me. I run CMS migrations and have used everything on this list. I can meet with you and the various stakeholders, listen to your problems and desires, ask questions, and offer a content management system recommendation.
Happy content scaling and choosing an enterprise CMS platform!