Webflow vs Webstudio: Kickass Webflow Alternative (Open Source)
The most legitimate alternative to Webflow on the market is Webstudio. It's a solid contender, but you need to know several things first.
Guys! I finally found THE (Open Source) Webflow alternative...
But I must admit, when I found Webflow I was in love. Drooling in love... 🤤🥰
Webflow solved sooooo many problems for me as a website builder and developer.
But like many things in life, it didn't show its true colors until things got tough.
And by tough I mean wanting to rearrange classes or contact support.
But the fact of the matter remained... Webflow was the most capable website builder on the internet.
So I dealt with the things I despised.
Before I dive into the Webflow vs Webstudio content, let me connect with you on the pain points of Webflow.
Why I Started to Despise Webflow and Seek Alternatives...
Webflow is truly an amazing platform... it gives website creators, developers, and professional designers a UI that lets you do many things you can do in custom code such as:
- Use flex and grid (with ease)
- Use pretty much all CSS properties (or at least the most commonly used ones)
- Add animations (with ease)
- Delete and rearrange classes... SIKE!!
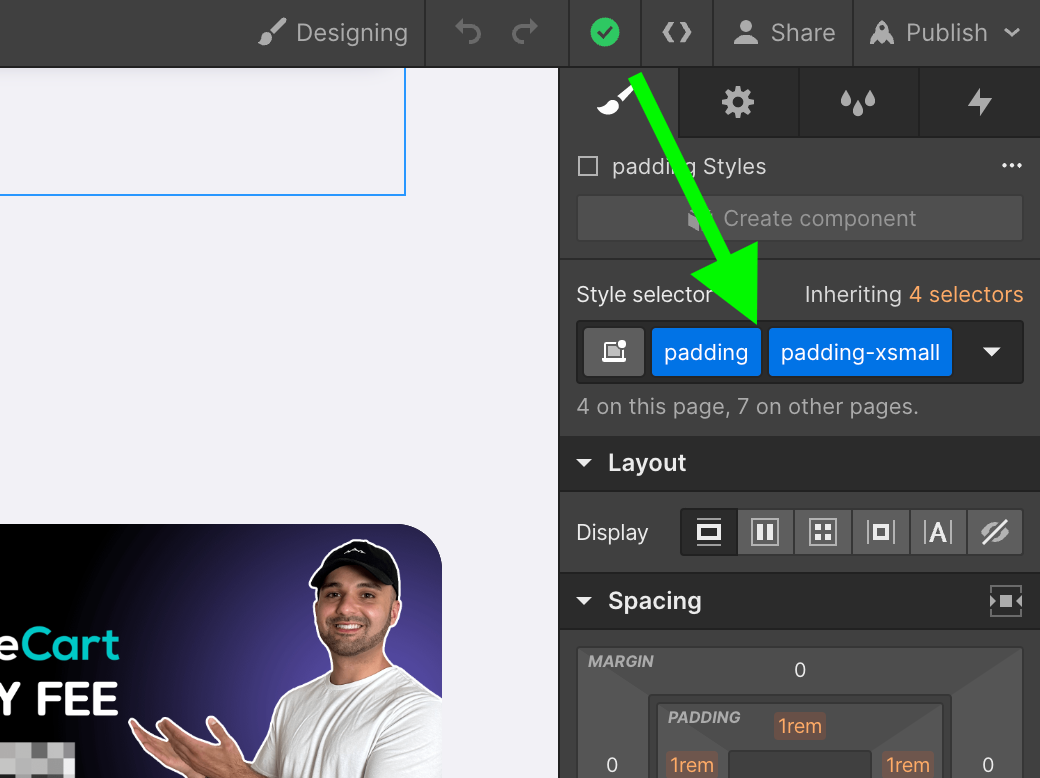
If you're like me, you manage most of your styles through classes. It helps you stay consistent with spacing, colors, widths, and all that good dynamic stuff.

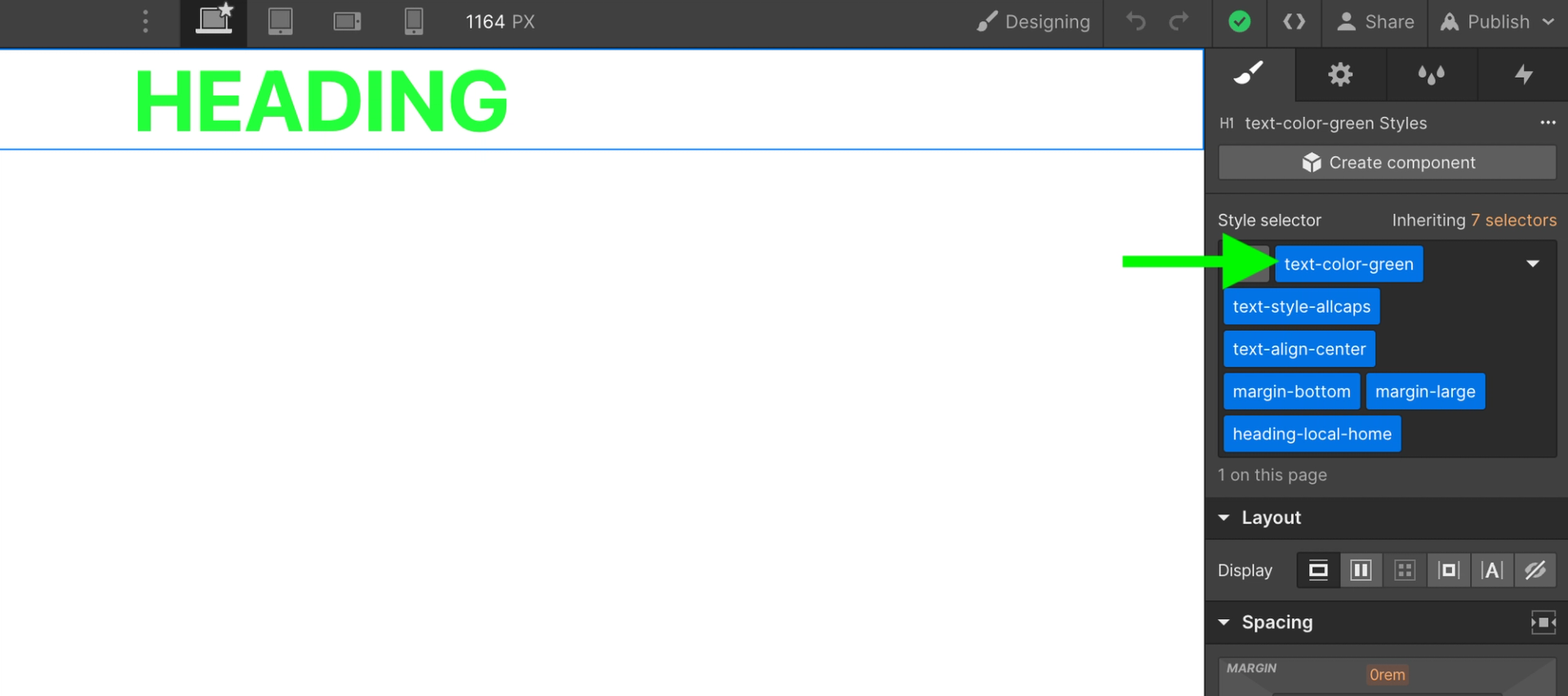
And if you're like me you don't do things right the first time. You might add your color primary class, alignment class, and a margin class... then you decide you want to use your color secondary.

Well you're a dumb idiot for wanting to rearrange classes!!

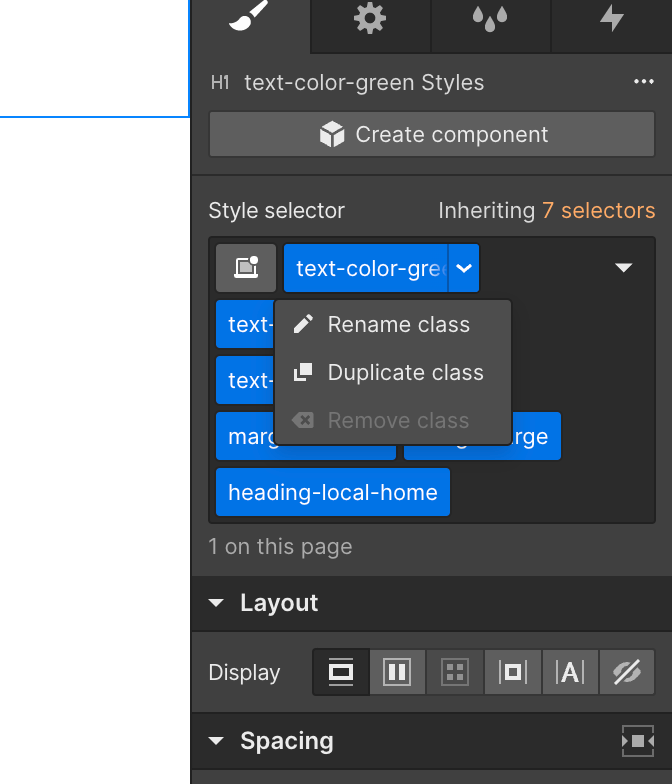
In order to remove text-color-green, I'd have to remove every class that comes after it.
BTW I know it's not good practice to add this many classes to one element, but the only reason that's the case is because of this Webflow limitation. If you could rearrange and delete classes, then stacking classes would be just fine.
While Webflow was often my platform of choice to build websites and landing pages, some stuff really started to bother me...
Here's what became quite the turn-off for me:
- Can't rearrange classes
- Can't remove classes that come before other classes
- Styling an element requires a custom class
- Creating a new class you want to reuse can only be done if it's the first class or else you have to use it in the exact order you defined it in the combo class
- Support takes too long to respond
- There are feature requests that have been around since 3,000 B.C. and nothing I can do about it but be the 4,001 upvote
- Can't use it with Cloudflare without annoying workarounds
Is Webstudio better than Webflow?
The foundation of Webstudio is so promising that I am confident it'll surpass Webflow/it's already passing them in many ways.
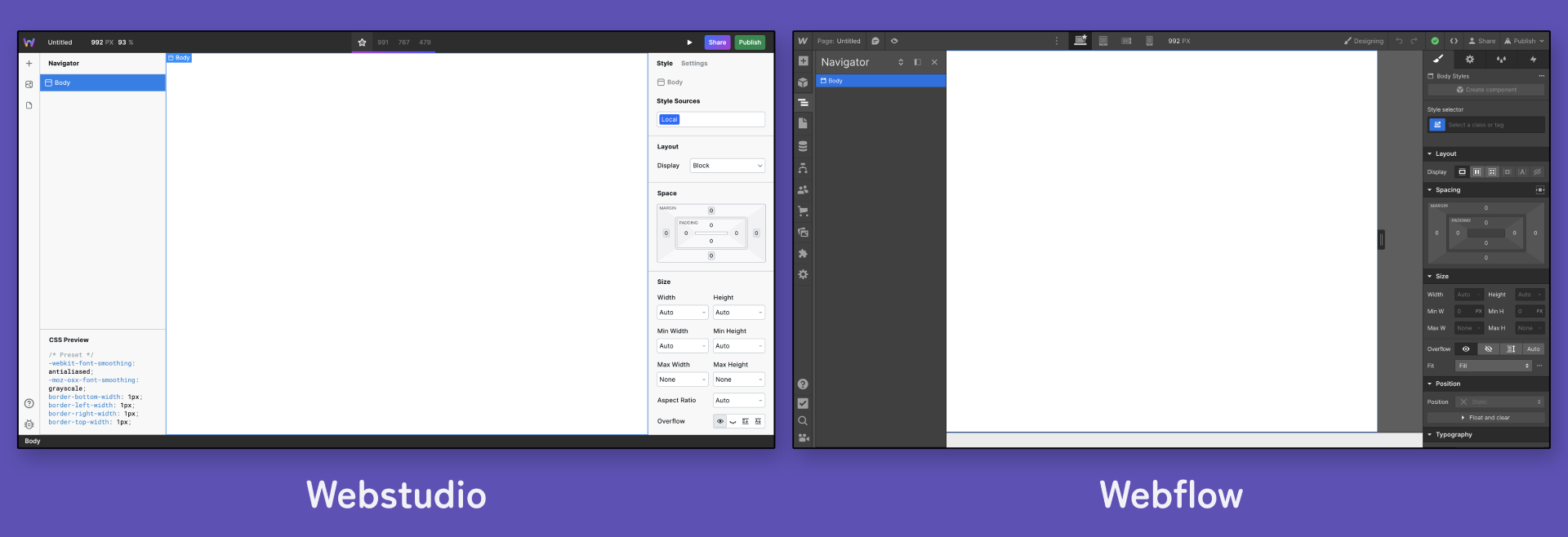
I'm going to compare Webflow and Webstudio, but first I need to address what Webstudio is about.
Webstudio is about taking everything Webflow does well and keeping it, and everything Webflow does poorly and fixing it.
See!


In fact the founder of Webstudio is an ex-Webflow employee! And he's someone who values open source which is quite the admirable trait that brings huge benefits to Webstudio.
You might wonder, "why doesn't Webflow just fix these annoying things?". Answer: because they are in too deep with how it's built. If they wanted to "fix" it, they'd need to rewrite the entire platform.
BTW, if you've worked with Webflow sites there will be virtually no learning curve to switch to Webstudio (just some minor stuff that'll you'll grasp right away).
My Three Favorite Things About Webstudio
Webstudio has a lot of promising traits, here are my three favorite.
1) Tokens (Their Class Implementation)
You want to know one of the most beautiful things out there?
Check this out:

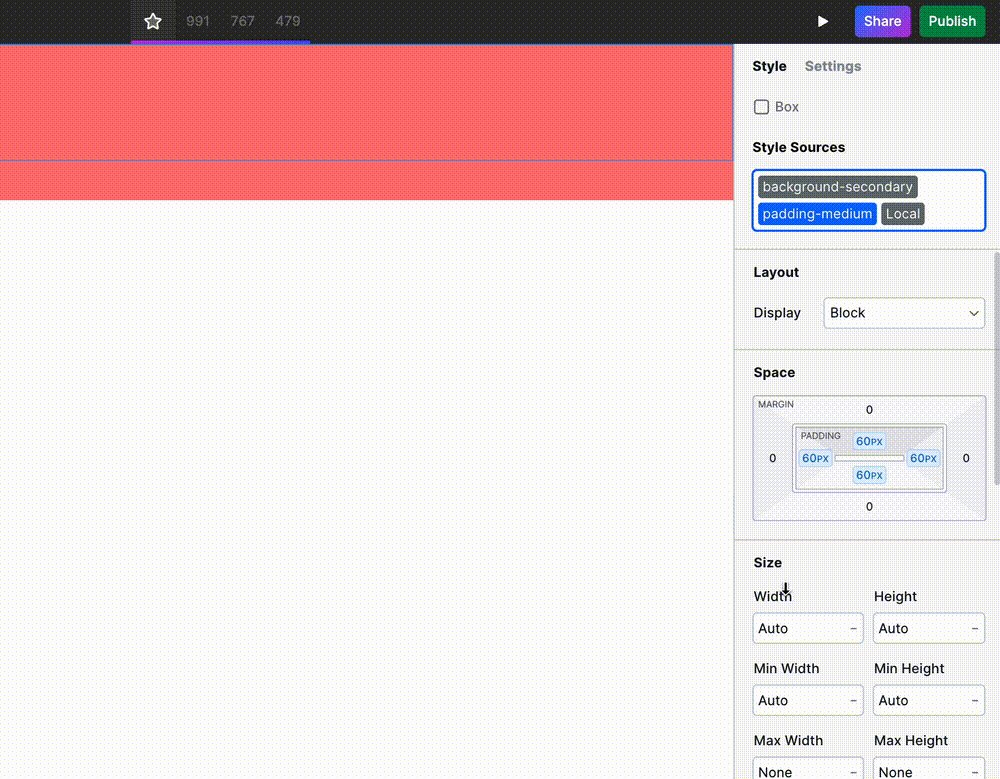
YOU CAN REARRANGE AND REMOVE CLASSES (AKA TOKENS) IN WEBSTUDIO.
It's such a simple thing, yet something so helpful that's it's worth completely dumping Webflow.
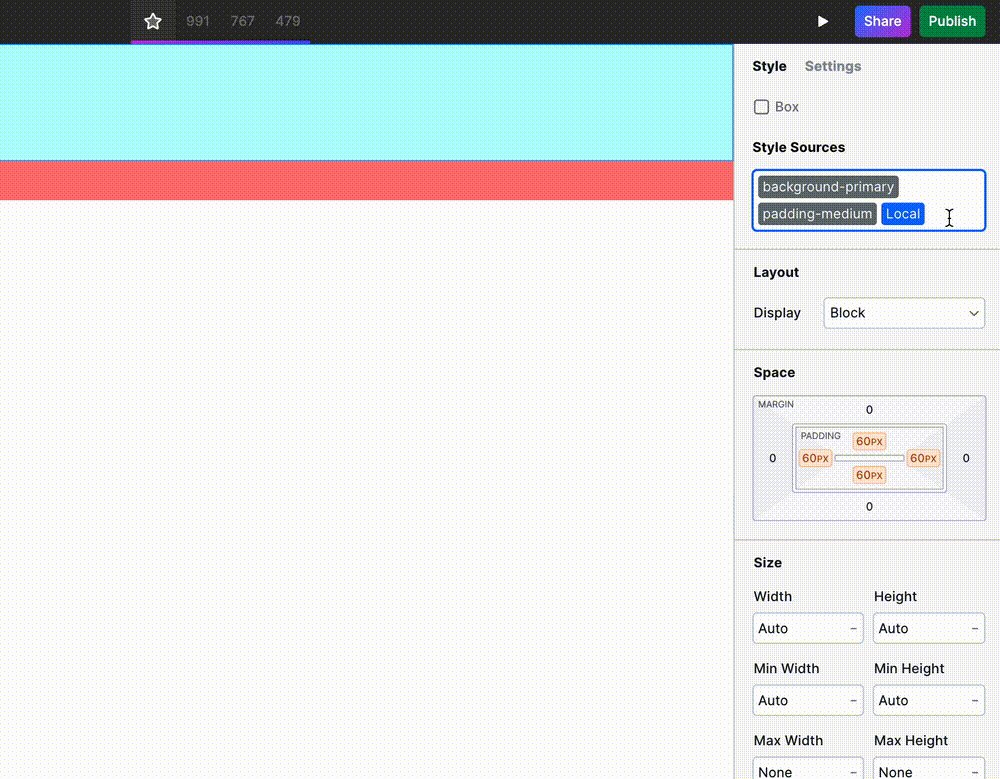
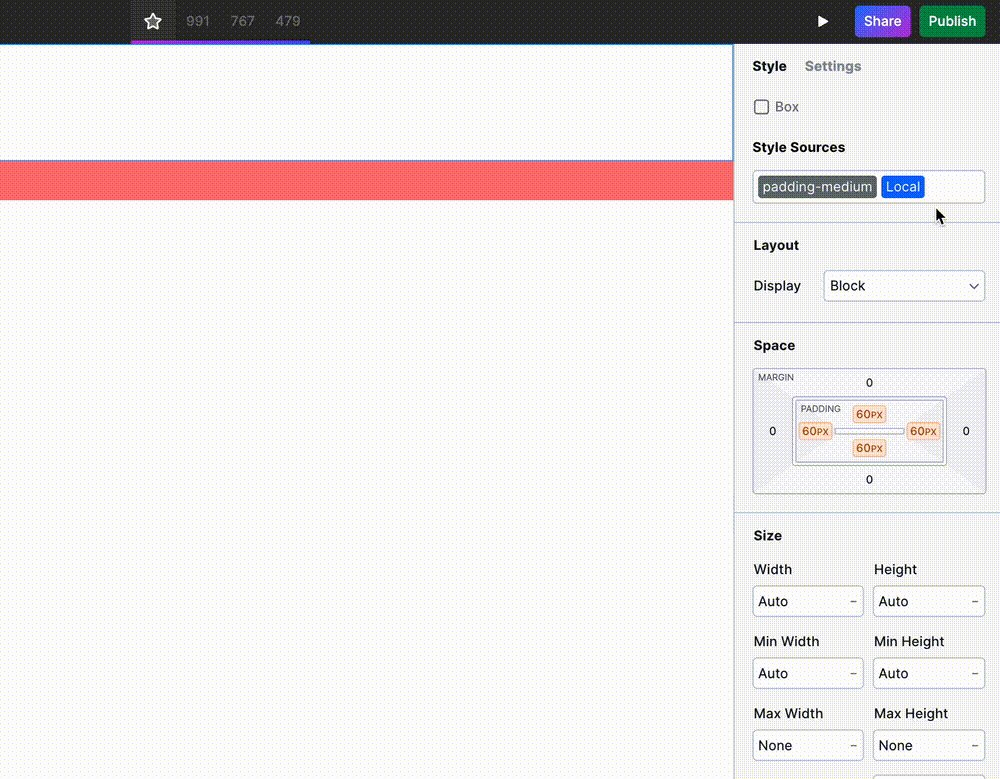
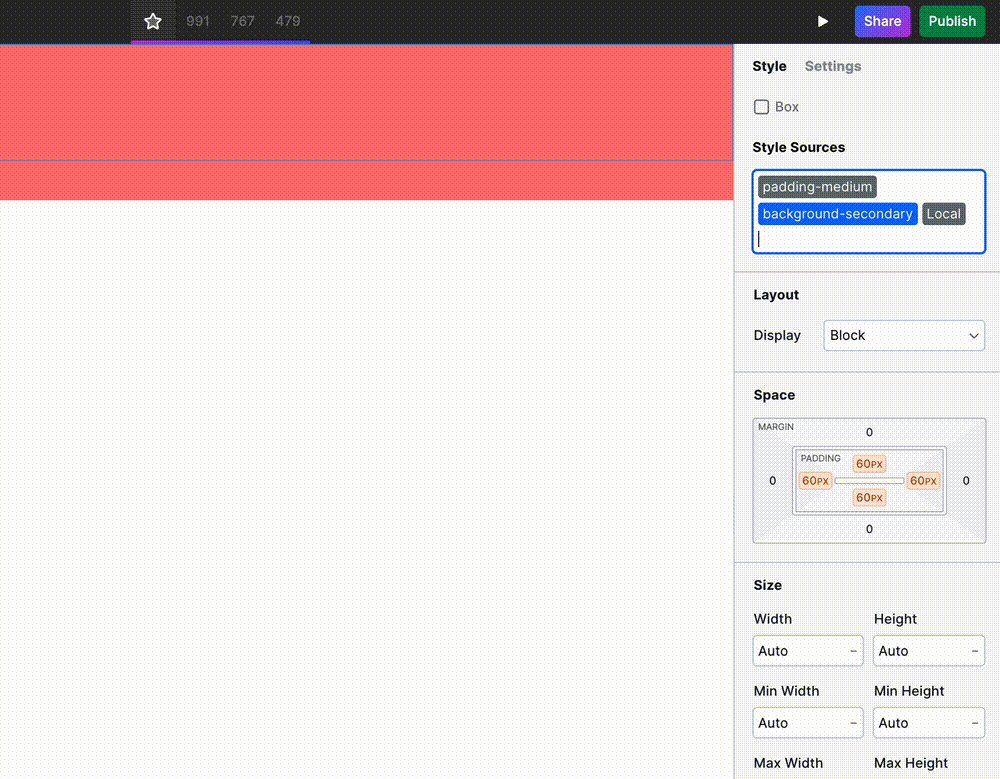
Webstudio has something called Style Sources and it's how you style components.
The source of a style can come from one of three places:
- Design Tokens – which are essentially classes that have styles attached to them (this concept is based on an official standard)
- Local – which is on every single component and lets you create one-off little style tweaks or design out a full blown element (so it won't add class Div 3005 – looking at you Webflow).
The way you style stuff in Webstudio is so elegant and powerful while also being stupid simple.
Combo-classes, you can kindly F off 👊.
2) Works Natively With Cloudflare

If you run a website you should be using Cloudflare.
Cloudflare keeps your website secure, makes it faster, more reliable, and has a bunch of awesome tools.
Yet some platforms (looking at you Webflow) don't support Cloudflare (although if you're adamant about using Webflow with Cloudflare I have a solution).
Webstudio not only works with Cloudflare, but it is deployed to Cloudflare (Workers).
Webstudio and Cloudflare go together so well and its kind of ridiculous that other platforms don't support the Cloudflare proxy.
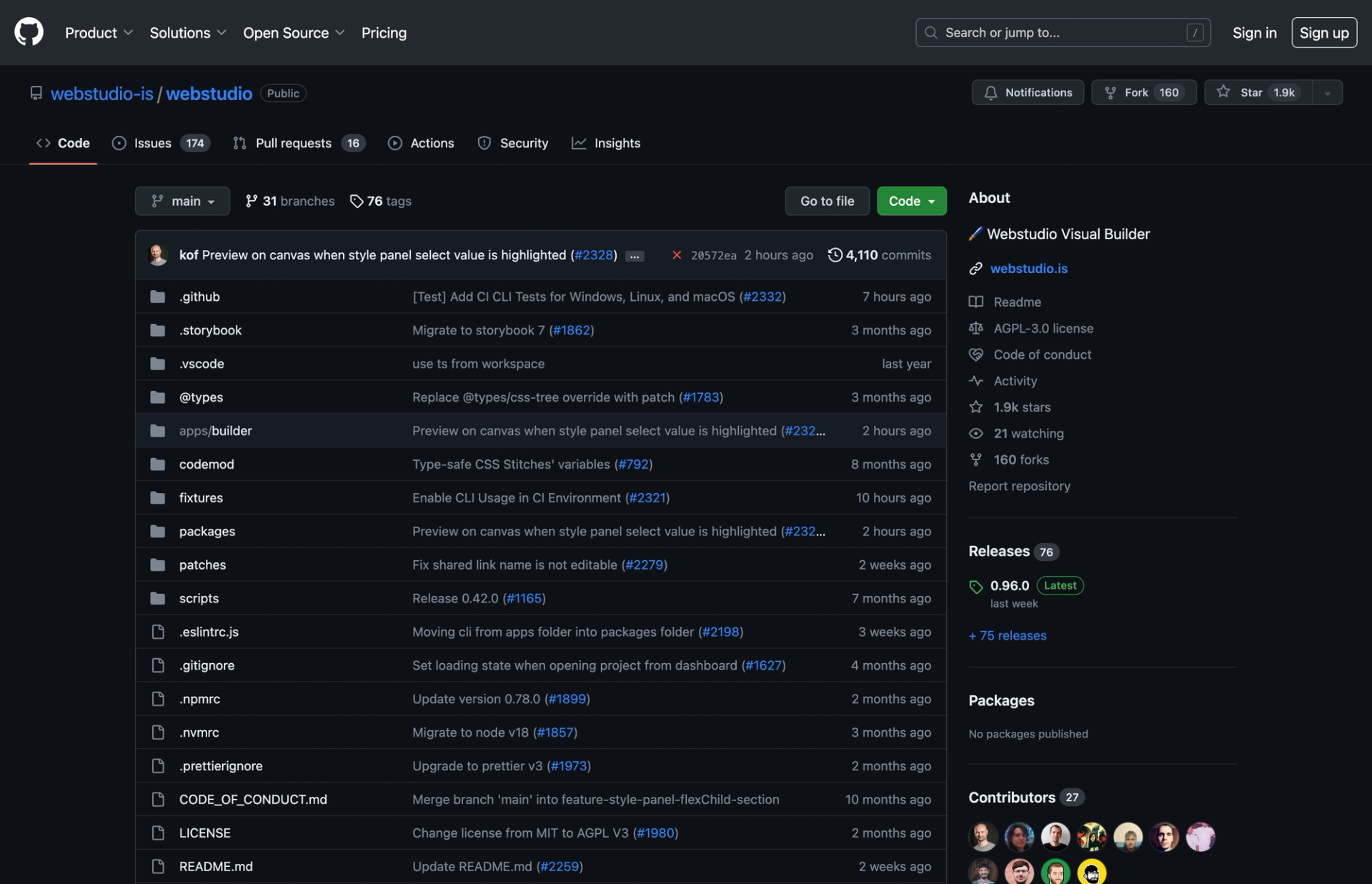
3) Webstudio is an Open Source Webflow Alternative
Yes open source!! Here's the code. Go download it, modify it, and host it without paying Webstudio.

Even if you aren't a developer, open source has tremendous benefits.
- It's community focused
- It improves at a faster speed than closed source as the community can submit improvements
- The community can steer the overall direction the platform goes
- It's often more secure and has less bugs because more people are looking at the code
I used to be a part of the Drupal open source community and loved it. It's a tremendous platform but was often overkill as my needs changed so I found my way to Webflow. But being able to combine the open source benefits with a Webflow-like platform has me super hopeful and invested in Webstudio.
Webstudio vs Webflow
In summary, Webstudio is extremely powerful and surpassing Webflow in many ways.
Alright let's touch on the various things I look for in a website builder and compare Webflow and Webstudio.
Comparison 1: Website Builder (How flexible and maintainable can ya get??)
Website builders typically fall into one of three categories:
- Layout is already defined for you – This is the simplest form of a website builder where you don't get to add columns or rearrange stuff. Instead you get certain fields you fill out and that's that. Shopify is an example of this.
- You can modify the layout to an extent – This is an intermediate tool that lets you add rows, columns, and exposes some CSS properties (often the most used ones like colors and sizing). Duda and WordPress are examples of this.
- Full control of layout and styles – This doesn't try to obscure the raw abilities of HTML and CSS, it just adds a UI so you don't have to code. You have full control over layout and CSS through a UI. Webflow and Webstudio are examples of this.
Both Webflow and Webstudio have a category three website builder.
Here's where they differ...
Webflow: Website Builder
Pros
- Highly versatile website builder with almost all CSS properties exposed in the UI including transforms, transitions, and CSS Grid
- Has a CSS class system that lets you attach styles to a class and reuse them
- Animations and transitions are very very flexible
- Has components which lets you reuse various layouts/components on the website and even lets you define properties/variables for them. So for example you can have a Card component and change out the title and description while keeping the styles in sync.
Cons
- Class system makes the sites hard to maintain and scale (can't reorder, remove classes if they aren't the last one, etc.)
- Designing anything requires a class – if you don't give it one it auto generates one. Kind of annoying and creates a cluster-F of classes.
Webstudio: Website Builder
Pros
- Style Sources is elegant and maintainable – this is the replacement of classes, and while it's seemingly uber similar, it has a drastically positive impact.
- Tokens, which are more or less classes, can be rearranged, removed, taken on a date... (you may just fall in love).
- Every style-able component has a "Local' style source which you can style without having to create and rename classes for every damn item. Have a title and merely want to center it? Great, click "Local" and apply center. No classes or tokens necessary. Because the Local style source is at the end, it'll override anything that comes before it.
- Has starter templates for your projects
Cons
- Some features missing. See the roadmap.
Comparison 2: Platform (Pricing, Support, and More)
How is the pricing model? Does the platform have a good trajectory for years to come? Let's take a look!
Webflow: Platform
Pros
- Pricing model is pretty good for what you get! Although it can get expensive for certain features.
- It's been around since 2013 so it has a lot of features and help online, but this also comes at a disadvantage because the platform has a lot of old crap that's hard to work with and the main fix is rebuilding the entire platform.
- Webflow is feature rich, it even has Logic which lets you define automations natively in Webflow like sending contact form submissions to your email marketing software.
- More features include ecommerce tools to build an online store, membership areas, DevLink to build web apps, and third-party apps.
- Keyboard shortcuts are super helpful and well-developed (meaning there are so many things that can be done with them). One of my favorites is "command + shift + g" which wraps the current element in a div. Huge time saver!
Cons
- Support... I've had good experiences, but too many bad ones leaving me waiting when I desperately need help.
- Wishlist items are just that, wishes. There are so many seemingly simple and in high demand features that have been on the wishlist since circa 3,000 B.C.E.
- The above item is because it has a lot of technical debt and legacy code, but can't be fixed without rebuilding the platform entirely
- Closed source – not always a disadvantage, but I'd much rather use an open source builder.
- Doesn't work with Cloudflare proxy (unless you use my workaround)
Webstudio: Platform
Pros
- Open source – it has a great community, interested in doing good, improves at a faster pace than closed source, and is typically more robust.
- Pricing – free tier is so generous it's amazing.
- If you host it with them, it's deployed to Cloudflare workers which have amazing performance and security benefits.
- No platform lock-in!
- Has a CLI that gives developers the power to publish their project anywhere
- New features are getting launched all the time (i.e., this article is probably out of date)!
Cons
- See roadmap.
Comparison 3: CMS (Blogging, Relational Data, Custom Layouts)
Pretty much every website I build uses a CMS (content management system). Whether it's a simple team member grid or more advanced posts that have many custom fields and pull in other CMS items (aka relational data), I need a solid CMS.
Webflow: CMS
Pros
- It's pretty bad ass
- Lots of custom field types such as rich text, numbers, colors, etc.
- It has relational data allowing you to select items from other collections (I love this feature)
- Laying out content is fully flexible... drag in the collection and add any and all fields you want (I love this feature)
Cons
- Can't include CMS data in the middle of an element. I would love to be able to have a header and say "Join Us At Our {{ city }} Location" where all the content except what's in brackets is static.
- No easy way to add designed components into the middle of a rich text field such as a CTA for an ebook
Webstudio: CMS
Pros
- Connect to any API out there. Airtable, Ghost, Sanity, Baserow... You can use any CMS. See the CMS finder to learn more about the options.
Cons
- Requires a separate system
- It's a bit technical to setup, but there are starter templates for many popular platforms.
Want to hear a joke about "Webflow Alternatives"?
A person that wants a website builder better than Webflow goes to Google.
They search for "best Webflow alternatives".
They find Google Sites, Wix, and GoDaddy.
***Insert hysterical laughter 😂🤣😅***
Seriously??? F'n Google Sites, an alternative to Webflow???
A "popular website builder" does not mean a good alternative to Webflow.
Get lost bloggers.
This Post in One Sentence
Webstudio is the best alternative to Webflow.
When it comes to best alternatives to Webflow, Webstudio is paving the way. I've already started building websites on it and love it.