10 Things You Didn't Know Duda Can Do
Think you know it all? Think again! You will surely learn something new from this list of 10 cool things you didn't know you can do with Duda.



Duda is an incredibly intuitive platform to use, but that doesn't mean you know every feature.
Here are ten cool things you can do with Duda to get even more out of this platform.
Watch my video or read ahead below.
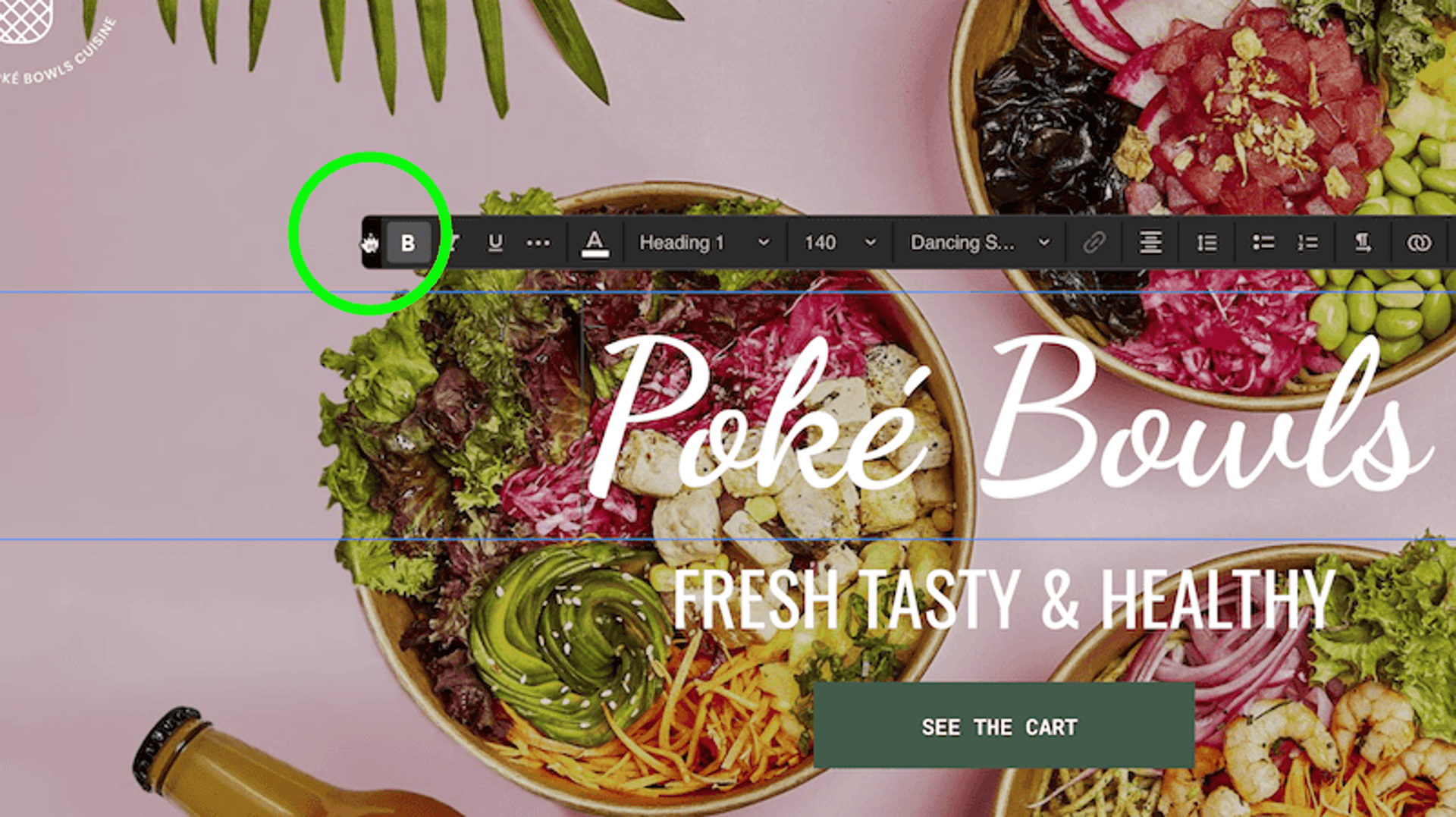
Move Editor Around

Is the editor getting in your way when you're modifying content or styles? No problem! You can move the editor around by clicking and dragging the header of it.
You can do this for the text editor and the widget editor.
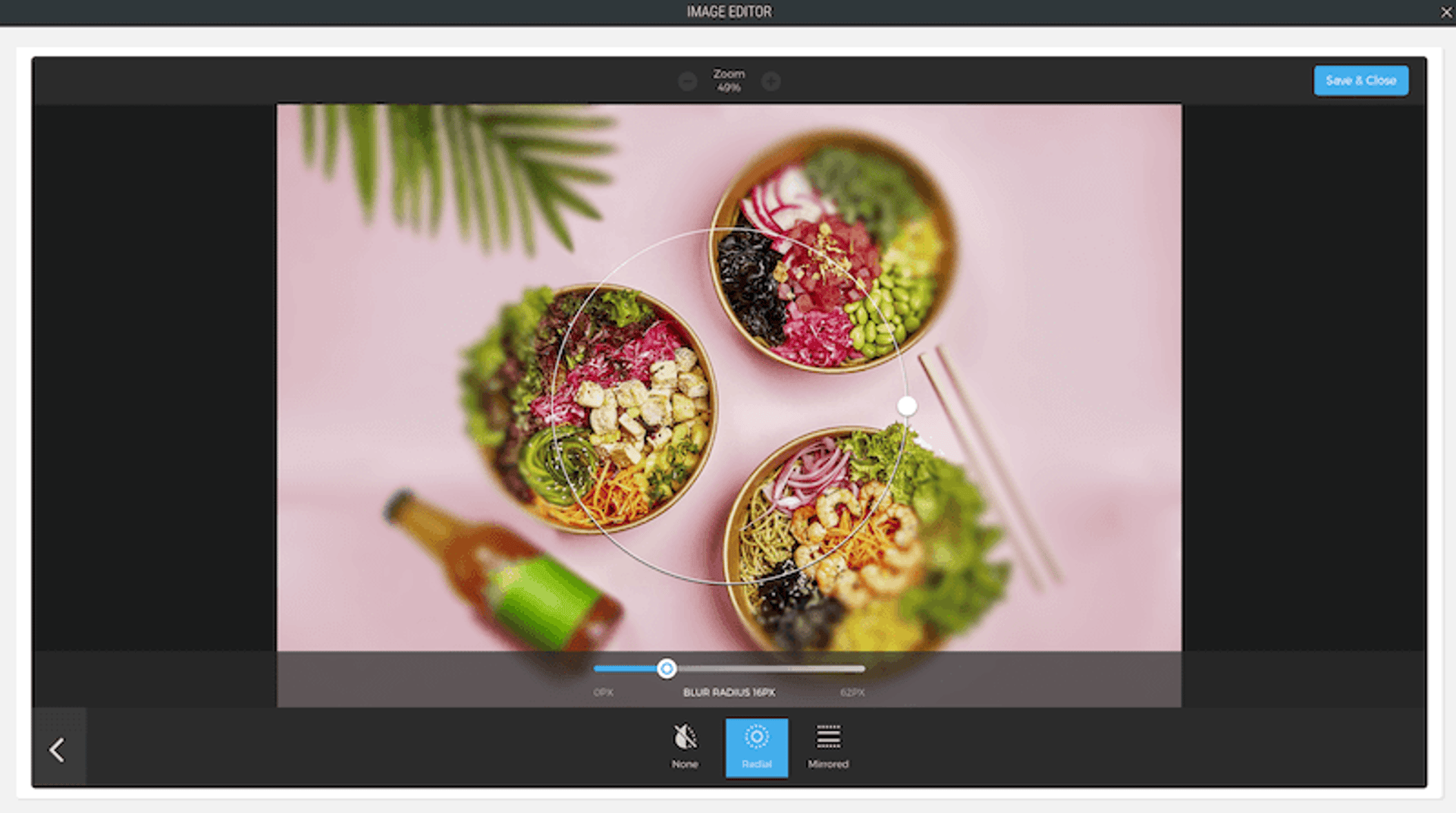
Edit Images

Images are rarely in the perfect format to be displayed on your website. Duda recognizes that and has a built-in image editor. The image editor is feature-rich to help your images look amazing.
Here's what it can do:
- Flip images vertically and horizontally
- Crop images to a custom dimension
- Crop images to predefined dimensions such as a square
- Rotate images
- Apply filters
- Make custom adjustments (contrast, color, temperature, etc.)
- Add text to the image
- Add stickers
- Draw on the image
- Focus the image and blur out the rest
- Add a frame to the image
Wow! The image editor in Duda can accomplish so many adjustments to make your images look amazing on your website.
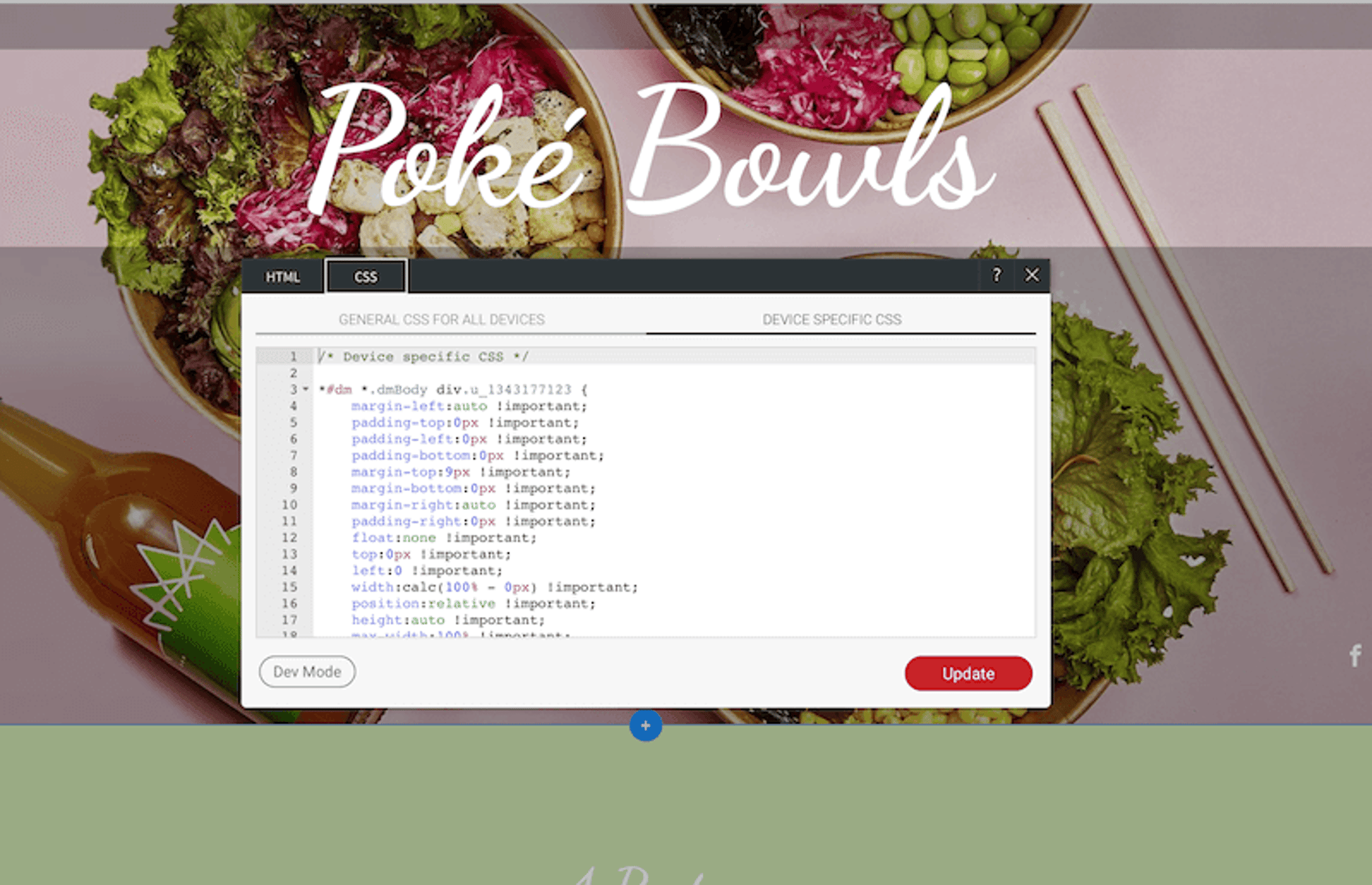
Add Device Specific CSS

You may or may not have noticed that certain design changes in the editor only affect mobile while some affect both devices. For example, padding and margin are device-specific. Changing padding on mobile will not affect desktop and vice versa. On the other hand, text alignment is not device-specific, and a change on one device will impact them all.
But what if you want to align text left on mobile and center on desktop? This is a common need, but the editor doesn't seem to allow you to do this.
Modifying styles for specific devices is possible with a bit of CSS knowledge. To do this, right-click the widget, click edit HTML/CSS, click the CSS tab, then click the device-specific sub-tab. CSS you add here will only apply to the current device you are viewing!
If you don't know CSS, this can be tricky, but CSS isn't hard to learn. It's actually pretty simple to understand the concept, but it takes some time to memorize all the styles.
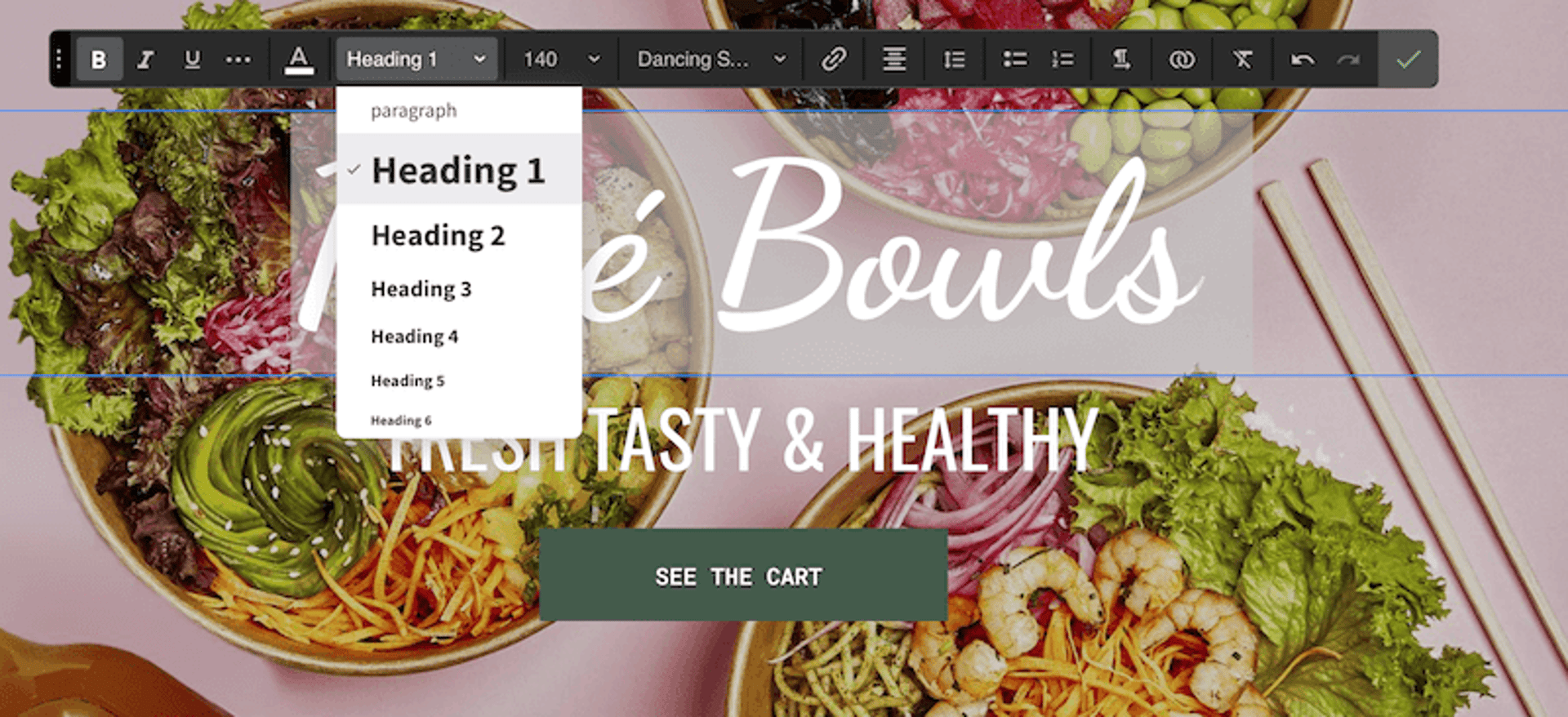
Revert Text to Default

Do you ever have modified text you want to reset to the site's default styles? I often find myself in this situation when copying and pasting text in from another source.
Resetting your individual widgets text to the default is very easy! First, select the text, then reselect whatever style you want.
For example, select your heading 4 text, then select "Heading 4" in the styles dropdown.
Conditionally Display Row

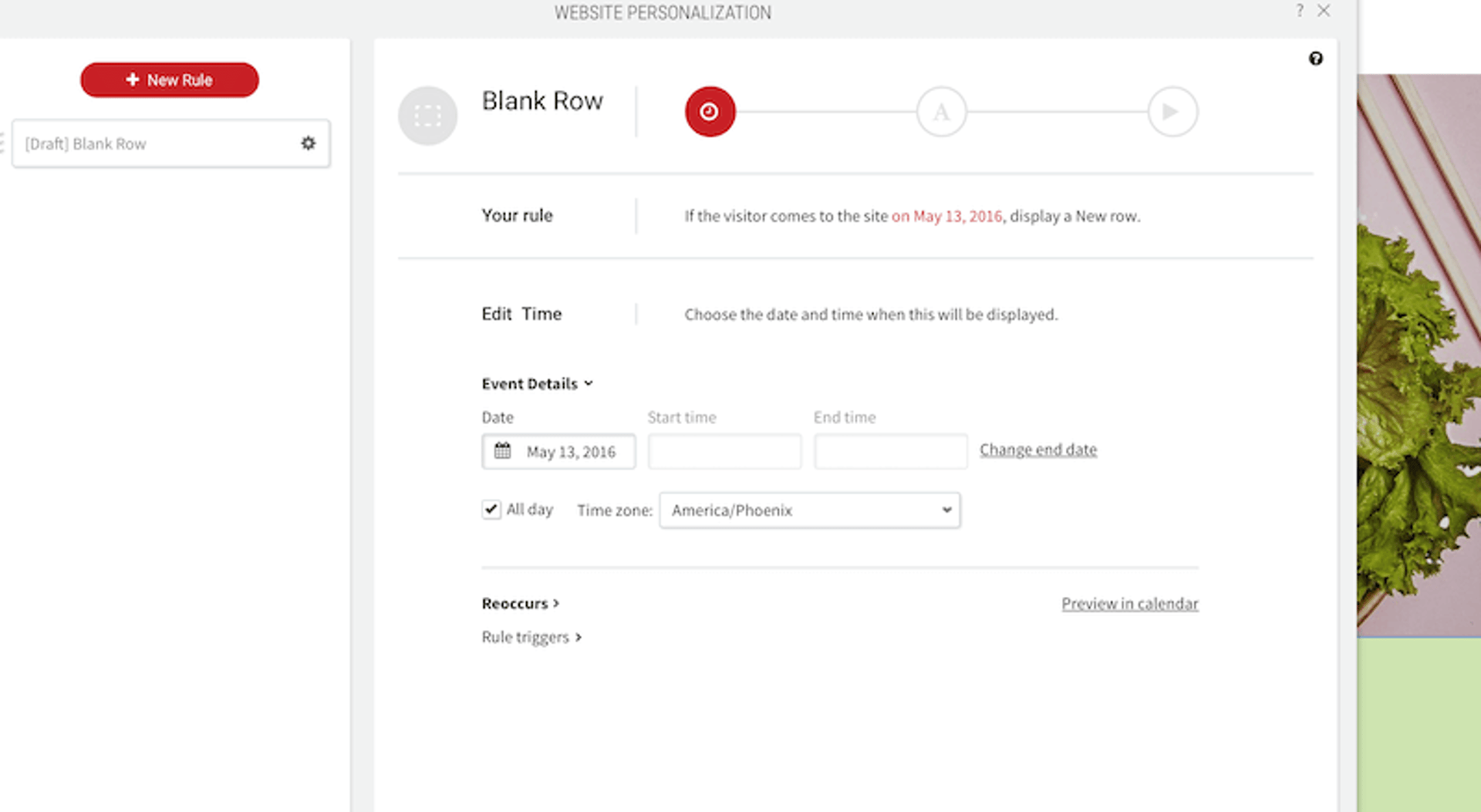
Ready to be amazed? Duda has Personalization Rules that enable rows (and popups) to be displayed based on a set of conditions.
Here are the conditions you can display a row:
- On a date
- For certain devices
- For certain locations
- Specific times
- For recurring visitors or first-time visitors
- For a special URL
Making your visitors feel special will lead to more business! Pretty cool, huh?
Organize Images into Folders

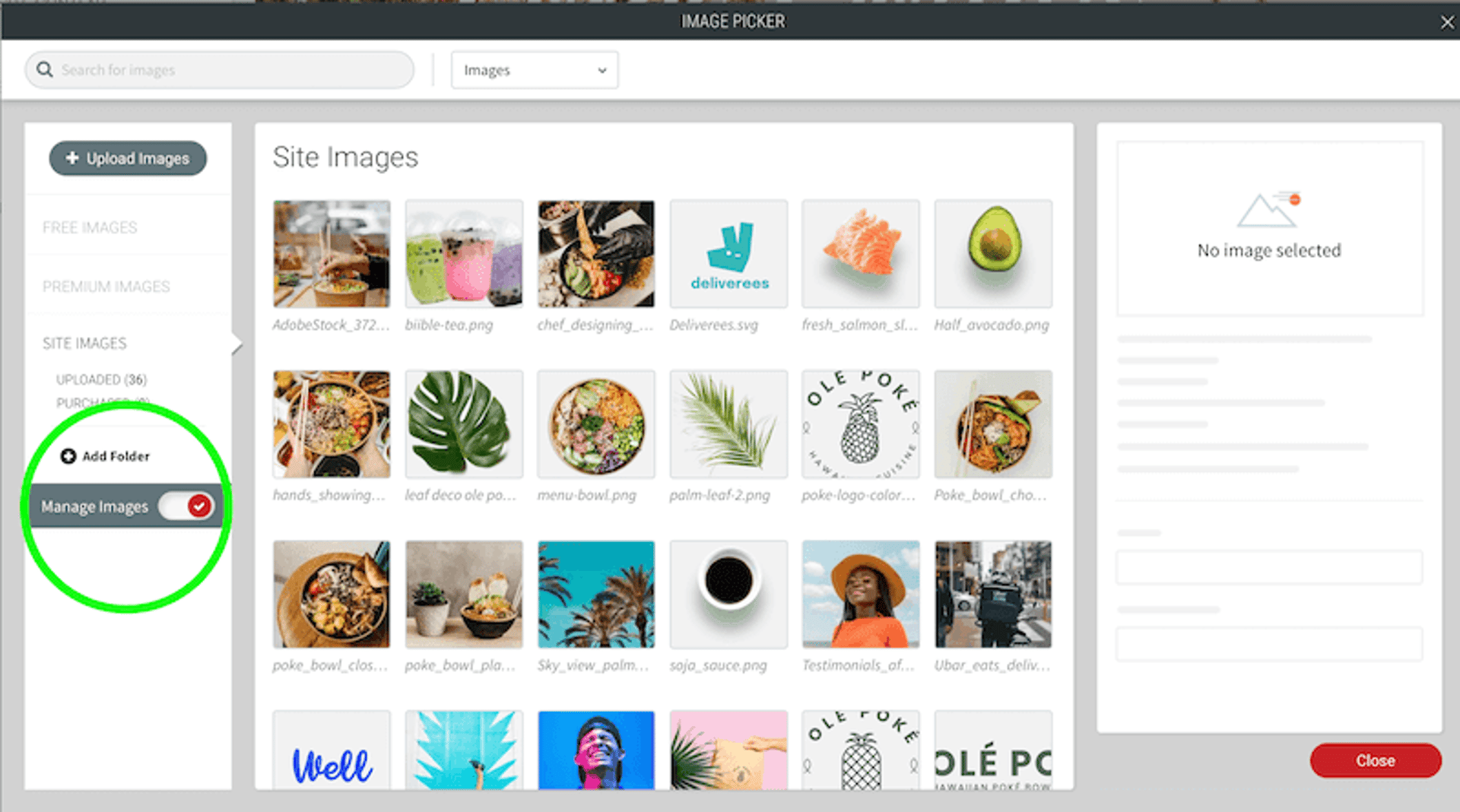
Sometimes I upload a grouping of photos, and it makes sense to keep them organized in a folder. For example, pictures of board members or photos for a new product release
You can add folders and move images around even after the images have been uploaded and placed on the site. Moving an image will not affect the place the image is currently placed.
To create a folder and move images, go to content, site content, manage images, then turn on "manage images".
Boom! Now you can move images into folders within Duda!
Display Menu on Left/Sidebar Menu

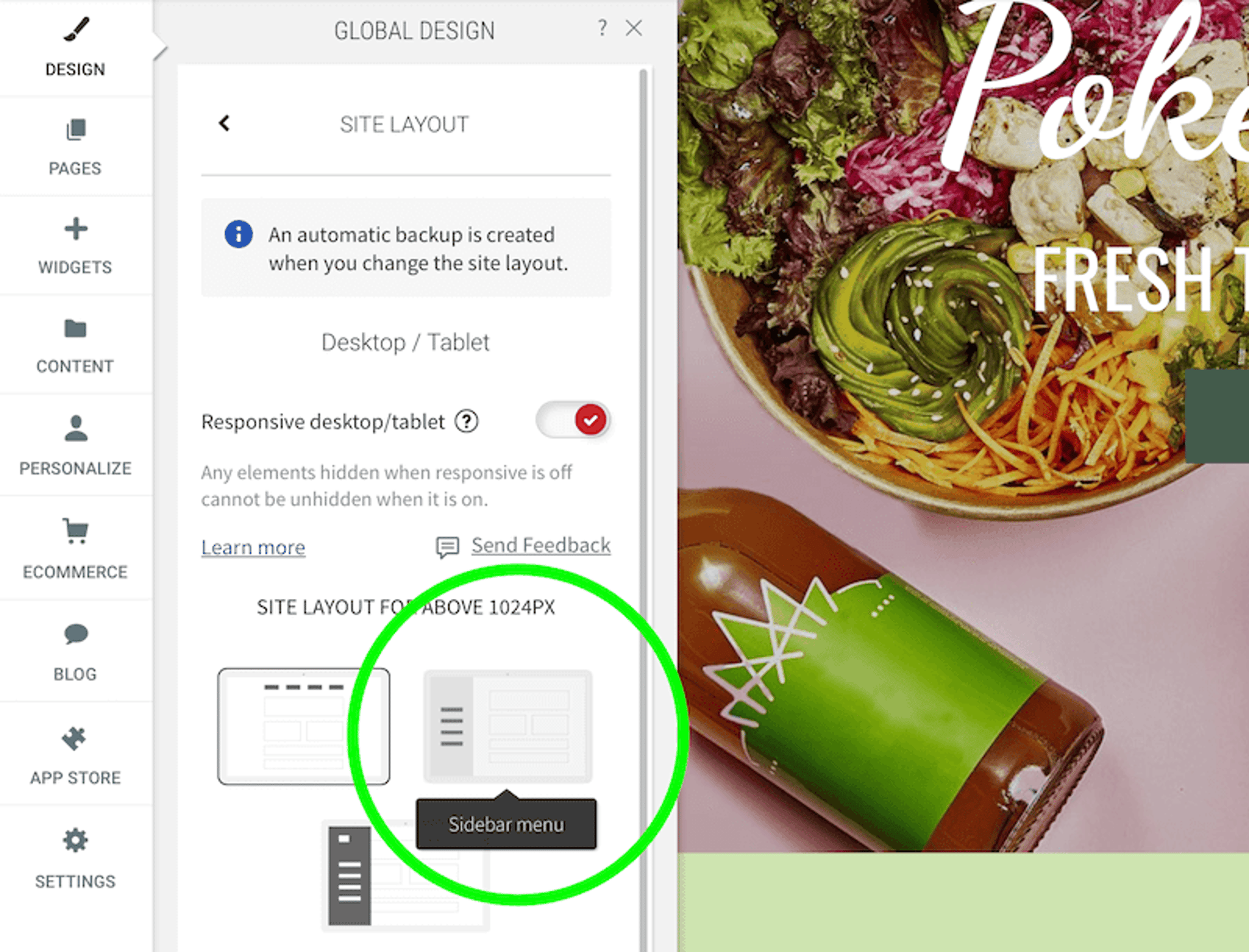
Want to break out of the box and create a unique website? Consider setting your main menu to show on the left-hand side of the screen.
To make a vertical menu in Duda, click design, site layout, and select sidebar menu.
A backup is automatically created for you so you can easily switch back.
Use Images as Button Background

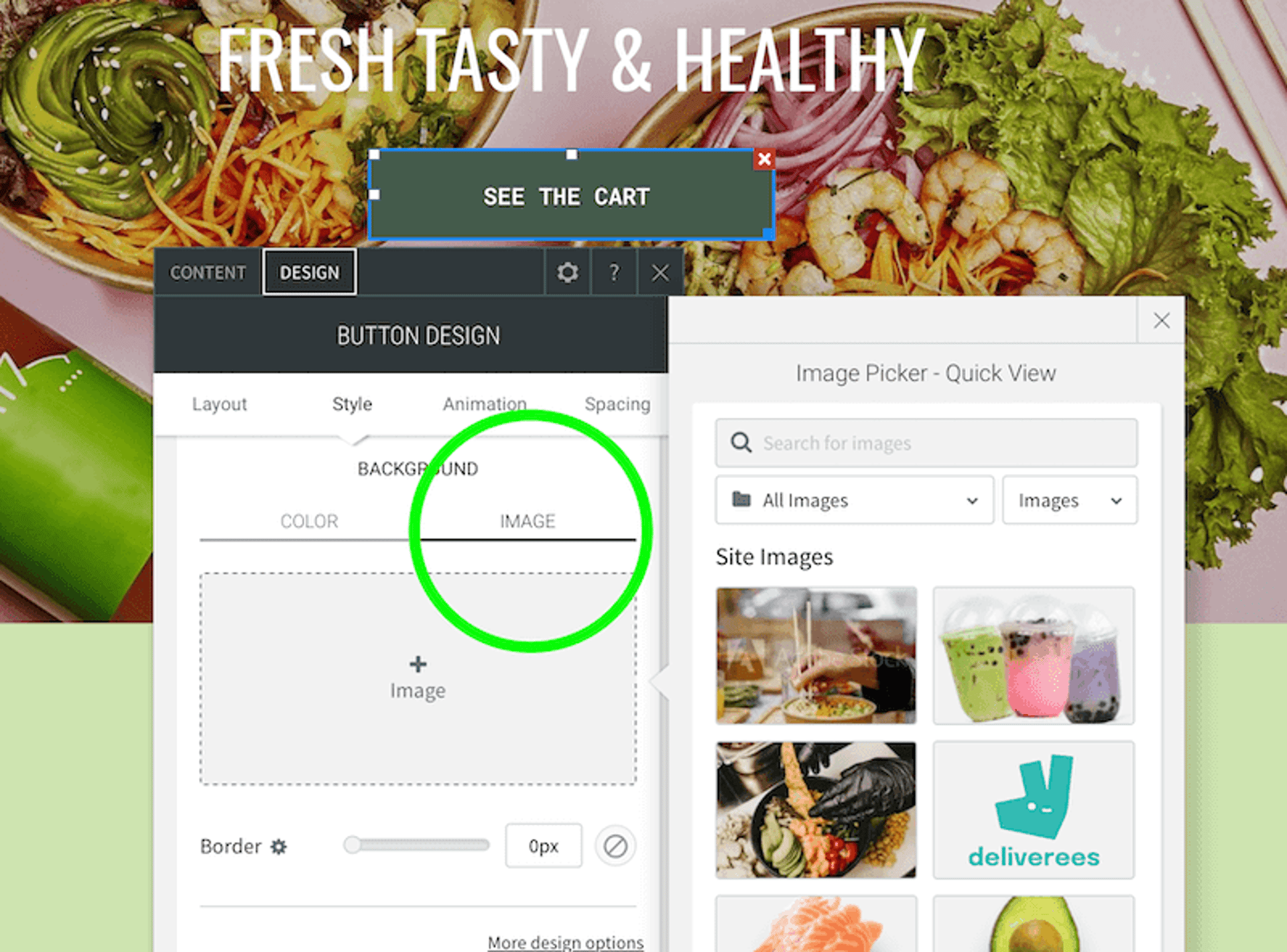
This one is not very hidden, but I bring it up because you can create impressive designs with this feature. In my Duda Examples: Top 1% of Duda Websites post, many websites use custom images for their button backgrounds. Check out Fire Wings. How cool does that look?
Adding images to buttons is very easy. Instead of selecting a color, switch over to images, and you're ready to go! To key is designing a background worthy of being on most buttons!
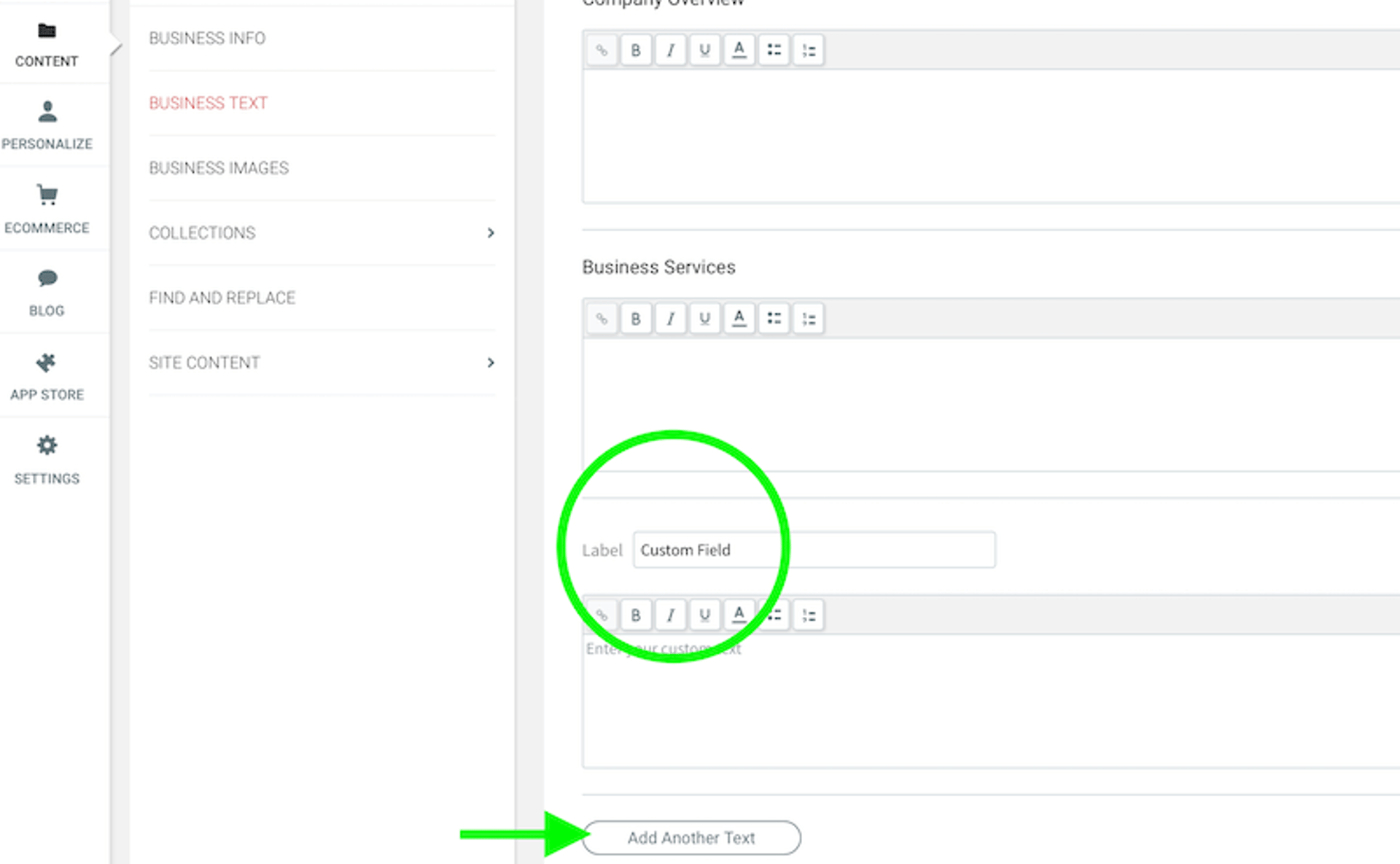
Add Custom Business Text

A fundamental principle in web design is not to repeat yourself. Doing so will keep your website maintainable for years to come!
If you find yourself putting the same text on multiple parts of the website, consider using custom business text. For example, if you put how many projects you've completed on multiple areas of the website, you'll want to manage this information in one place, so you only have to update it once. Then, when you edit in that one spot, it'll update in every area that field is referenced.
To add custom business text in Duda, go to content, business text, and click add another text. Then, add your data in this field and connect to it any place you want to use it!
Keeping your website maintainable will improve efficiency, reduce your time commitment, and keep the information up to date!
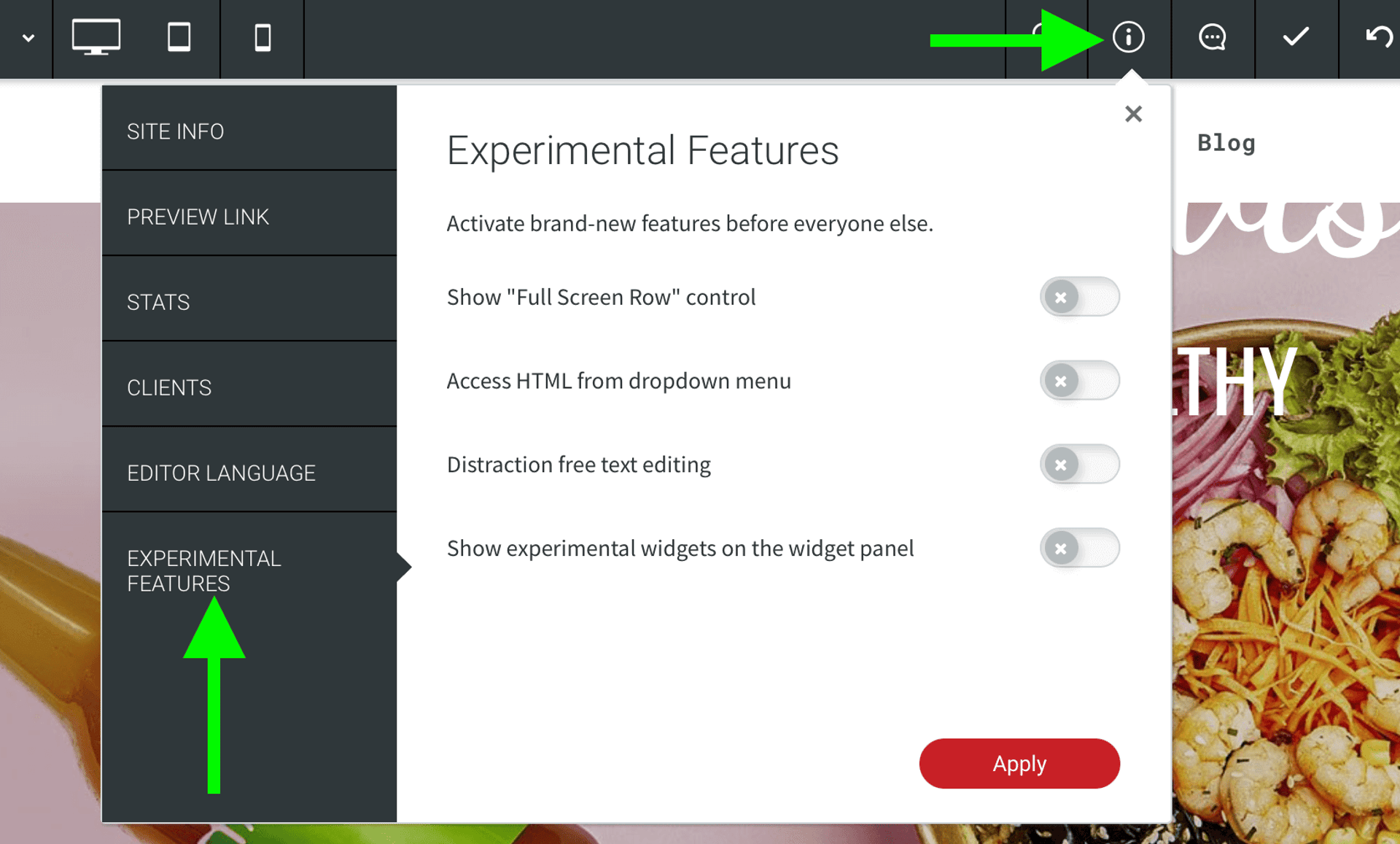
Experiment with Features

There's a "secret" part of the dashboard where you can turn on experimental features. The available features will change over time as new ones get released, and existing ones become stable and released.
Caution: these features are not yet ready and not considered stable, so create site backups and test them out first.
To enable these experimental features, go to the info icon in the top nav, and click experimental features. Then, turn on whichever ones you want to try out!