14 Kickass Podia Website Examples
I found some of the best Podia websites to share for inspiration. Only 0.1% of reviewed website designs make it onto this list! 🔥🥵
About this collection
This is a collection of websites organized by the platform they are built on, category, and sometimes tags and the creator. They're here for inspiration. Most websites made it into this collection because they have beautiful designs, while others showcase exceptional copywriting or information architecture.
What this page contains

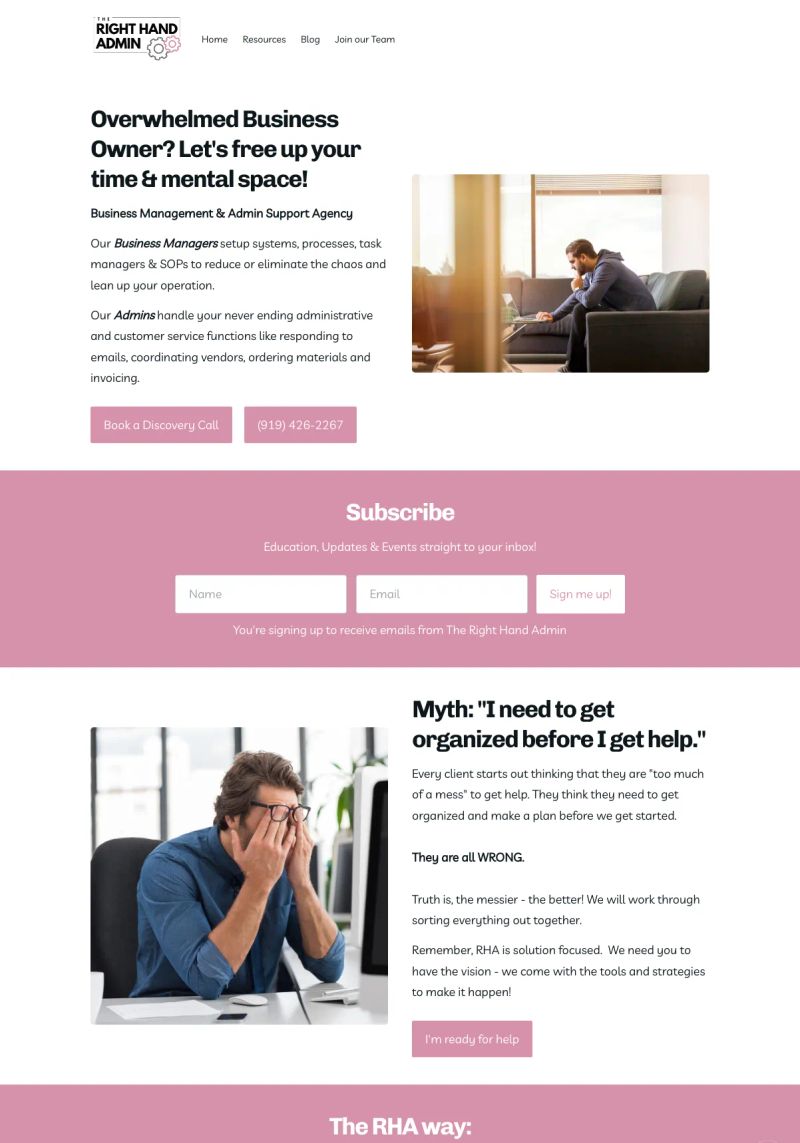
This page showcases 14 website examples built with Podia. Each website includes a tall screenshot and a link to the live site and the platform it was built on.
Quality may vary by category or platform
Some sites aren't an absolute 10/10, but they shine relative to their categorization. For example, categories like Notary or HOA don't reach the same design heights as Designer or SaaS sites. They're still included so people in those industries have relevant references when building their website.
How these websites are picked
While I won't reveal the exact details of my curation process (so competitors can't copy), I can share that:
- They are all organically sourced (i.e., I don't copy other inspiration galleries)
- It's an arduous process to find these gems. I typically review 10,000 sites to discover just 10 worthy additions.
The purpose of this collection
There are two primary reasons people view these website examples:
- To find design, copy, or general website inspiration from similar businesses in their industry
- To explore the capabilities of website platforms before making a decision
Oh yes, and affiliate marketing. I'm part of affiliate programs for some of the platforms, so if you purchase after clicking a link, I may earn a commission.
Want to suggest a site?
Reach out to me on LinkedIn.