A List of Webstudio Templates (+ Screenshots)
Here are the various templates available for Webstudio (plus some other helpful tips).



I’m stoked you found Webstudio and are interested in templates!
In this post, I’ll show you all the available templates from Webstudio.
Here are some of the benefits of starting with a template:
- Quickly launch a site
- They are 100% customizable
- Get a good idea of proper structure
Here are some words of caution:
- If you have a specific vision, then it’s probably better to start with a blank site
- The templates use tokens, but there’s no page or document showing you all of them, so it’s not very maintainable.
- Webstudio is a highly capable platform, but if you’ve never used a tool like it (such as Webflow or just coded with CSS) then there’s going to be a learning curve. Completely worth it if you’re serious about building websites.
I personally love Webstudio. But I also start with a blank site every time. To each their own!
Nough’ said, let’s look at the Webstudio templates!
Official Webstudio Templates
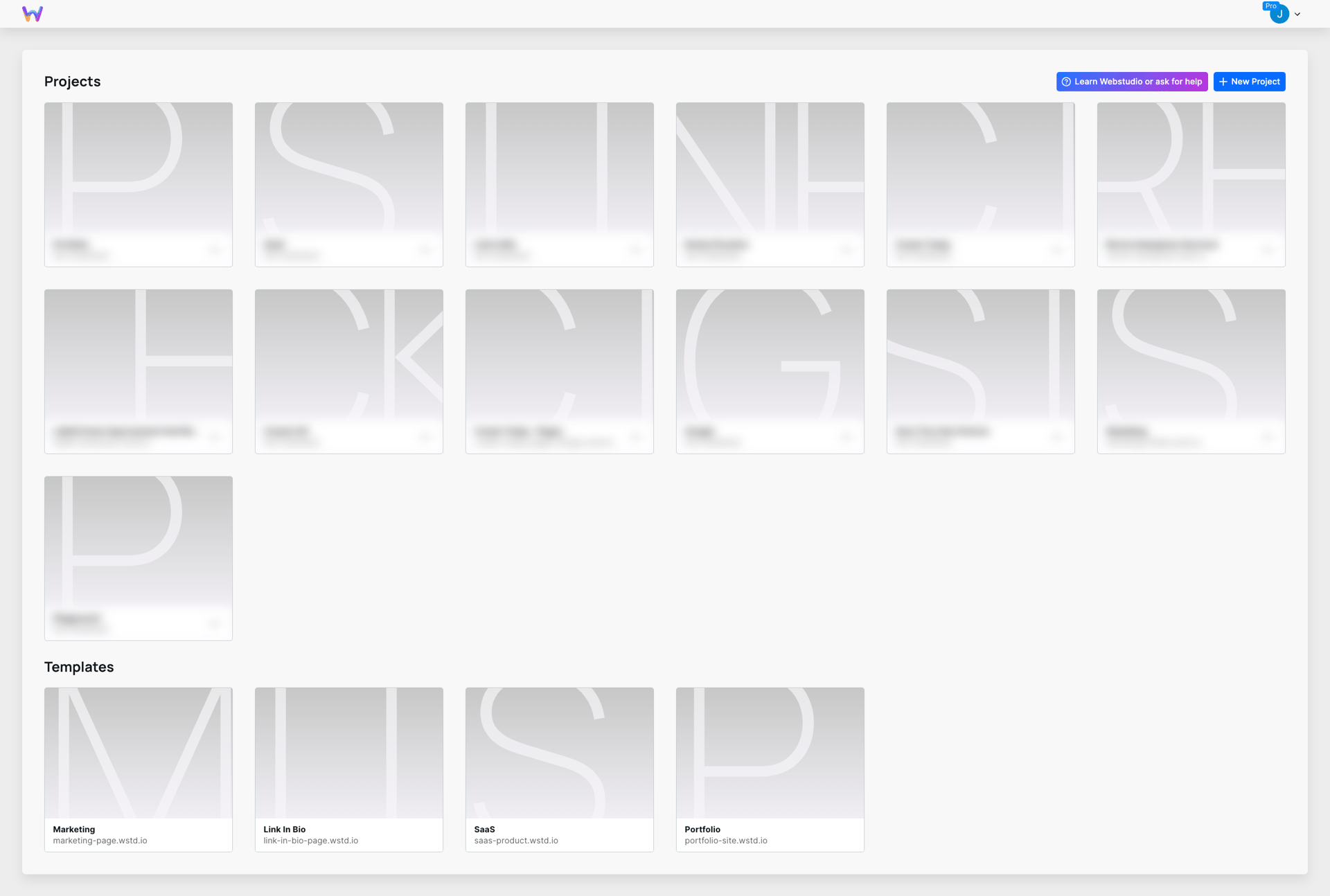
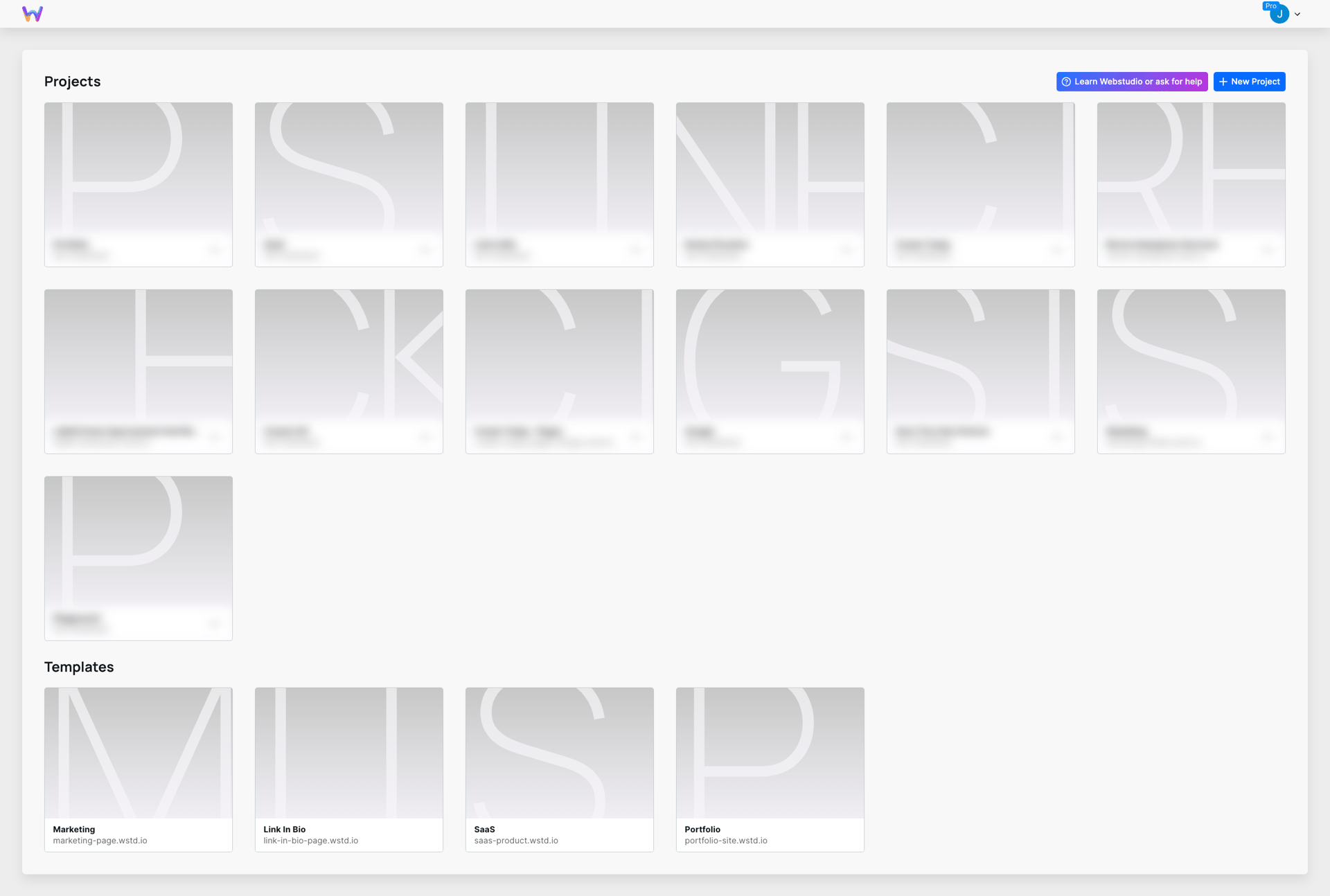
The official Webstudio templates can be found in your Webstudio dashboard.

Click one and it’ll duplicate to one of your own websites you can edit!



The Webstudio Template named marketing is a nice one page site.
It has a great use of colors, doesn’t look too “blocky”, and has a form so you can get a good idea of how that works.
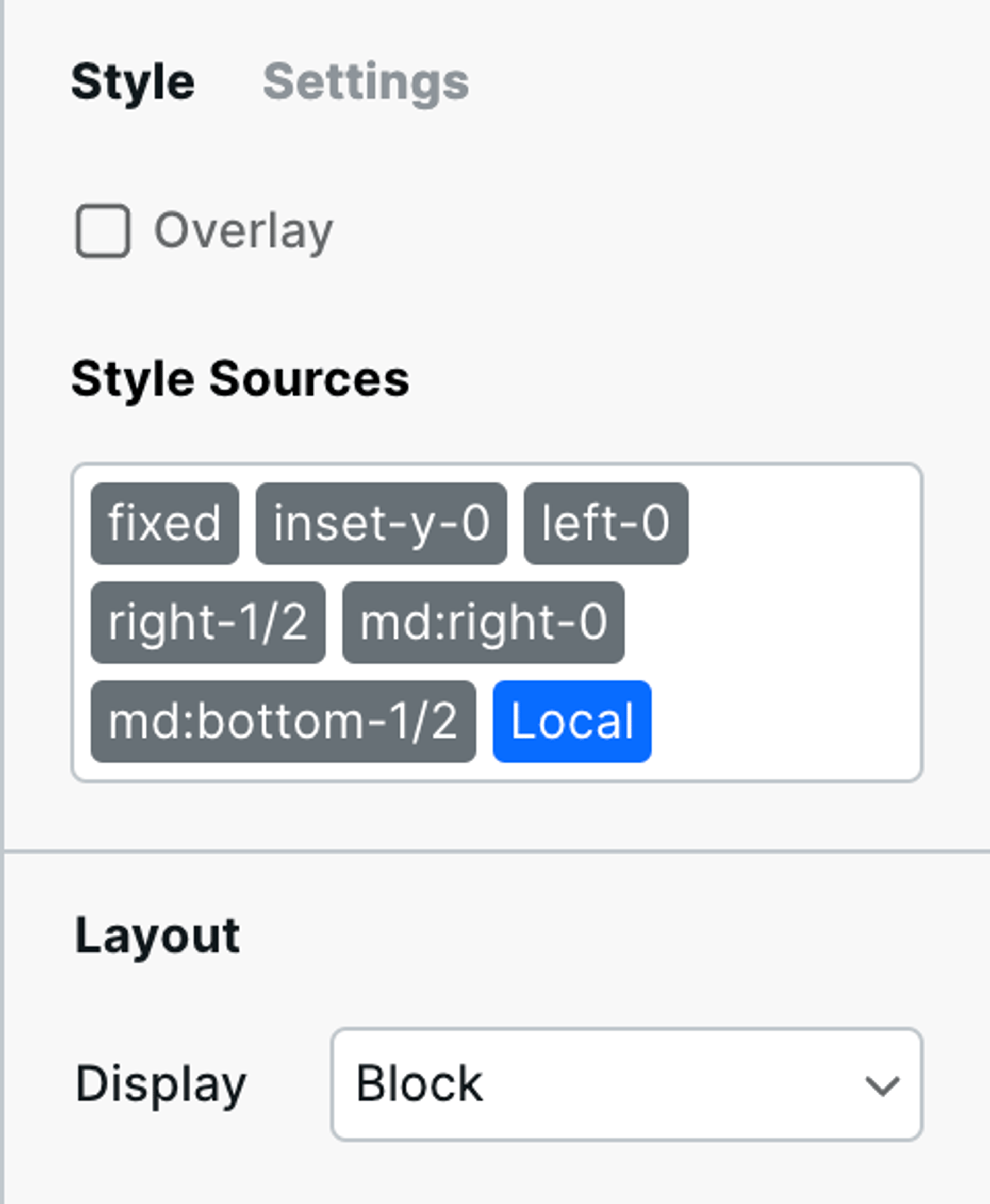
But the downside I mentioned in the intro, look at all these tokens in Style Sources!

I’m left guessing what they mean and don’t know what other tokens exists without typing stuff and see what shows up in autocomplete.
I’m a big advocate for creating highly maintainable and consistent sites. But with undocumented built-in tokens, it’s going to lead to you creating your own and having variations of similar tokens.



The SaaS template is a three page template that… looks like a SaaS website!
Pages: Home, About, Pricing
It’s a great looking site with nice gradients, sections that align with what a SaaS needs, and kinda looks like the Webstudio marketing site!
If you need more inspiration, check out these beautiful SaaS websites.



This four page Webstudio Portfolio template is magazine worthy.
Pages: Home, Project, About, Contact
It definitely will strengthen the presentation of your portfolio and make you shine.
If you need more inspiration, check out these beautiful portfolio websites.



⬆️ There's only one page hence why I added the same image three times.
Given Webstudio is the best website builder I’ve ever used AND that it has a generous free tier, it makes for a perfect candidate to host a link in bio page. But only if you are comfortable working with a more advanced editor.
And this Link in Bio Webstudio template is beautiful.
I’m stoked you found Webstudio and are interested in templates!
In this post, I’ll show you all the available templates from Webstudio.
Here are some of the benefits of starting with a template:
- Quickly launch a site
- They are 100% customizable
- Get a good idea of proper structure
Here are some words of caution:
- If you have a specific vision, then it’s probably better to start with a blank site
- The templates use tokens, but there’s no page or document showing you all of them, so it’s not very maintainable.
- Webstudio is a highly capable platform, but if you’ve never used a tool like it (such as Webflow or just coded with CSS) then there’s going to be a learning curve. Completely worth it if you’re serious about building websites.
I personally love Webstudio. But I also start with a blank site every time. To each their own!
Nough’ said, let’s look at the Webstudio templates!
Official Webstudio Templates
The official Webstudio templates can be found in your Webstudio dashboard.

Click one and it’ll duplicate to one of your own websites you can edit!